|
Drop Shadow Text
Today, I am going to discuss a very basic tutorial here that is drop shadow text effect in the Photoshop. There are different ways to create as suitable for your project; it can be angle shadow, colored shadow, 3d shadow and etc.
Drop shadow provides a visual effect of the object, it effects on the opposite of the light direction so you need to flash light direction during the creation of shadow. It plays an important role to enhance the object’s visualization effect.
Drop Shadow is very powerful layer style in the Photoshop, it is used to apply many different type of style on the canvas. We are going to use it and make different type of shadow of the object.
1. Angle Shadow
You need a new document first so press Ctrl + N key, a pop up will open then fill value and color as you required for your project.
Take a Text Tool (T key) and adjust the font, size and color then type on the canvas as you like.
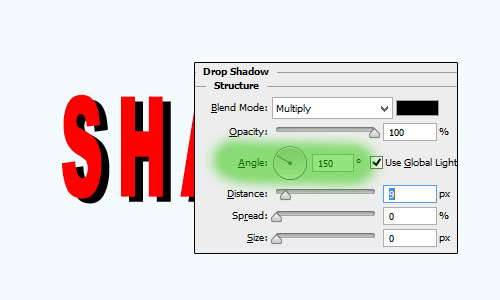
Follow Layer Menu > Layer Style > choose drop shadow, a pop up will come on the screen. We are making angle text effect so you have to adjust the angle only as showing by green color in below picture.
The angle text is completed text.


Colored Text Shadow
Shadow always in dark spot of the object but some time we think it would be in different color to achieve an attractive visual effect of the design.
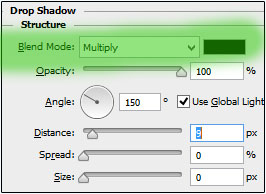
We can create colored shadow text by change a single setting in drop shadow layer style, open it by following upper step and change color you like as below picture.

Colored shadow text effect is completed.

3d Shadow
There is no simple technique and layer style in the Photoshop to make easily a shadow of the 3d object. You have to create it manually and in some condition layer style should be used but not completely effective so be ready for work manually.
The Pen Tool (P key) is very effective and helpful to create 3d shadow so you will learn more technique to use pen tool here.
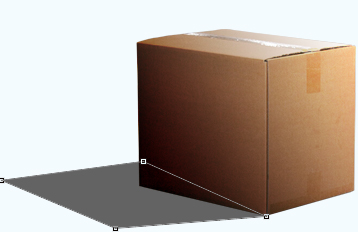
I have opened a 3d box picture and going to create 3d shadow by pen tool. You have to just follow and learn how to create 3d shadow of any object, create some anchor point of the pen tool on the right position as I have done below pictures. You have to apply this step on the text.

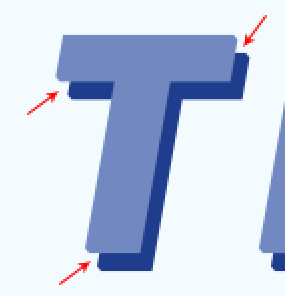
After making angle shadow as done upper step, choose Pen Tool (P key) and cover the point as showing by red arrow.

The 3d Shadow text is completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|