|
Neon Light Text
Hi
Learn a different technique to create a neon light text effect tutorial in photoshop,
you can do it by the help of some simple step those are given in this example.
You have to follow them with carefully and try to do it yourself, I hope you do
and enjoy it.
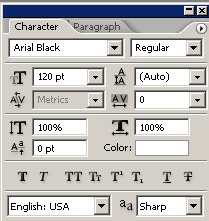
Start learning with a new document, select Horizontal Type Tool (T key) and
make formatting then type on the document as you like but I have typed text with
below formatting.

The text color is not a issue, you can use any color as you like.

Now make text path selection, hold Alt key and mouse click on the text layer
thumb. The text would be automatically selected as looking below.

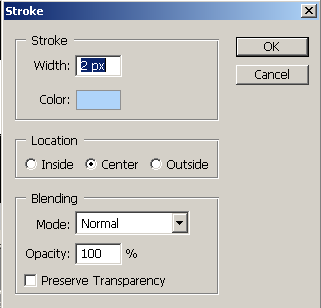
Take a new layer and go to Edit menu and select Stroke. A window will come on
the screen and you have make same settings then press ok button as done below.

Now hide the text layer and the text path should be look like this.

Apply blue filter on the text path by following this path (Filter menu >
Blur > Gaussian Blur) and set radius the "1.2" as given here.

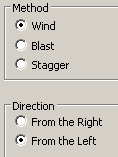
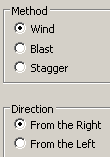
Now apply wind effect on the blurred text by following this path (Filter menu
> Stylize > Wind), select the radio button as given below picture.

Still selected text path apply again wind filter but make sure the direction
should be changed as done here.

The neon text is completed.

In this step you have to add light to the text, make duplicate layer and
change the blending mode "Normal" to "Screen" that will be
the final result.

- <

-
-
Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|