|
Marble Text
Hi
Get ready to learn a different technique to create a white marble text effect in photoshop, I am
going to fully describe the technique step by step in this example. You have to
follow all off them and enjoy it.
Start learning with a new document with appropriate size as required, select
Horizontal Type Tool (T key) and make formatting then type any text on the
document as done below.

Now you have to make change the foreground and background color
"Black" and "White", follow this path (Filter menu >
Render > Clouds) to apply clouds inside the text as here.

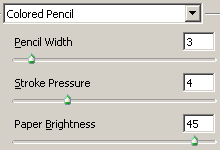
Still selected text layer apply filter by following this path (Filter menu
> Artistic > Colored Pencil), make adjustment of the options as given
below picture.

The text should be look like this.

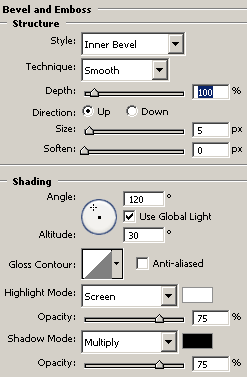
Apply bevel style on the whole text by following this path (Layer menu >
Layer Style > Bevel and Emboss), make adjustment all the settings as I have
done below picture.

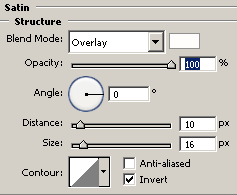
Apply color inside the text to give a real look of the marble. Follow this
path (Layer menu > Layer Style > Satin), change the color, angle and
adjust another settings.

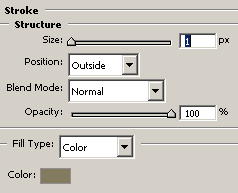
Finally apply stroke around the text to specify the bank of the text, follow
this path (Layer menu > Layer Style > Stroke). Change the color and adjust
all the settings.

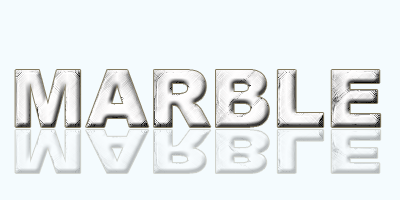
The marble text is completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|