|
Cool Green Bubble Text
Hi
We are going to teach you to create a cool bubble inside the text effect in photoshop cs6 and going to teach you through this example,
I am sure you can also make this type of text because I have given some steps
those are helpful to make it.
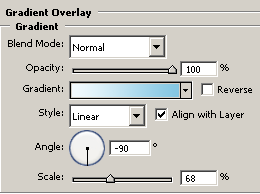
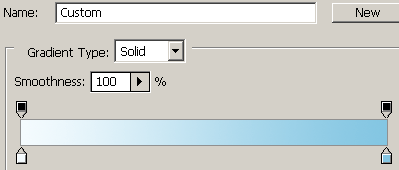
Start with a new document and set size as required, take a new layer and fill
any color then apply gradient color by following this path (Layer menu >
Layer style > Gradient Overlay), choose color and adjust the settings as
given below.


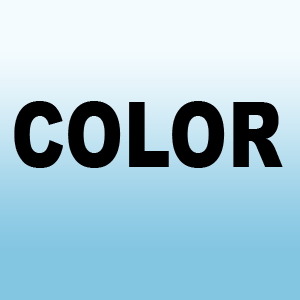
You can take any type of background and draw, I have drawn this gradient to
use as a background.

Select Horizontal Type Tool (T key) and make formatting as you like then type
any text on the document with any color and adjust the position, I have typed
text with black color.

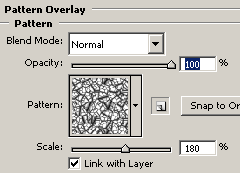
It is time to add some bubble inside the text so follow this path (Layer menu
> Layer Style > Pattern Overlay), click on the pattern and choose "Wrinkle"
then adjust the settings as done below picture.

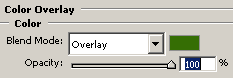
Apply green color on the pattern inside the text, you can take any color as
you like. Follow this path (Layer menu > Layer Style > Color Overlay),
choose "#356e04" color and adjust the settings.

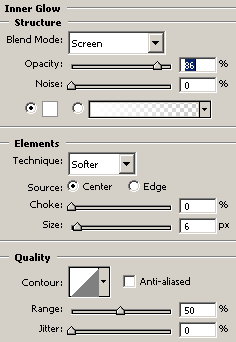
Apply glow inside the text by use of the Inner glow, follow this path (Layer
menu > Layer Style > Inner Glow), choose "White" color and then
the mode then adjust another settings as done below.

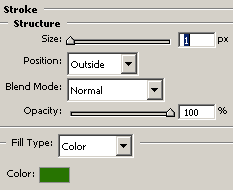
Now apply stroke around the text by following this path (Layer menu >
Layer Style > Stroke), choose "#277401" color and adjust settings
as I have done below picture to get same effect.

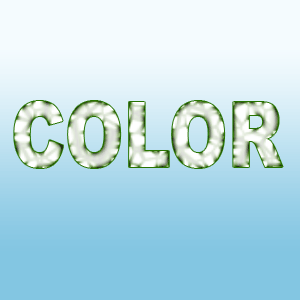
The bubble text should be look like this.

Now make text's shadow, make duplicate layer and press Ctrl + T key then pull
down and reduce the layer opacity as below.

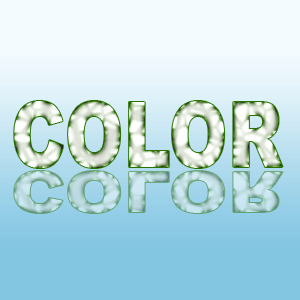
This is the final green bubble text.

- <

-
-
Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|