|
White Glass Web Button
This tutorial has a smart technique that makes easy to create a white
glass UI web button in photoshop for the use in the web and media player etc. I am sure you will
like it because it is a beautiful button so follow now.
Start with a new document with appropriate size as required your project,
select Ellipse tool with selected white color and create a circle. Apply glow inside the button,
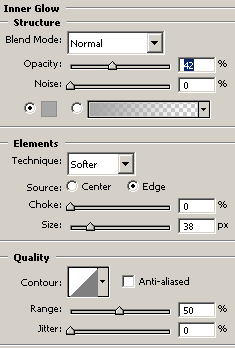
go Layer menu > Layer style > Inner glow and choose color,
adjust all the settings.

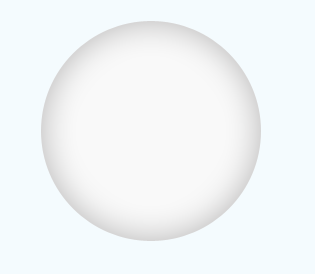
You should have this picture.

Now draw again a circle on the button by the help of the Ellipse tool with
selected white color.

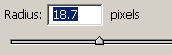
Apply blur effect on the white circle, go Filter menu > Blur > Gaussian blur and set radius "18.7%".

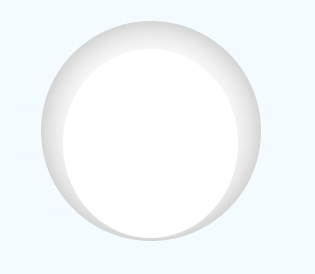
The button will look whiter glow.

Take a new layer and select Elliptical Marquee Tool (M key), draw a
circle selection and fill white color inside the selection by the Paint bucket tool (G key).

Your button is completed now and inset any symbol whatever you want to specify
the button, I have insert a "Checkmark" symbol with selected "#940404"
color.

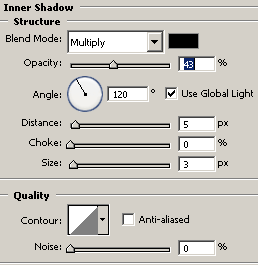
Apply shadow effect in the symbol, go Layer menu >
layer style > Inner Shadow. Select color black, adjust setting and angle.

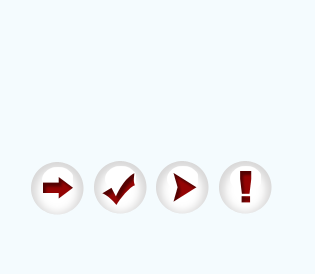
This is the final result.

This is your button with different symbol.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|