|
Steel Web Button
This example has some unique steps to teach you how to create a steel web button in the Photoshop, it can be used in the web sites and your graphic project sofoll ow and learn yourself.
Start with a new document and adjust the size,
select Rounded Rectangle tool (U key) and create a shape like button with any
color. I have done it with green color.

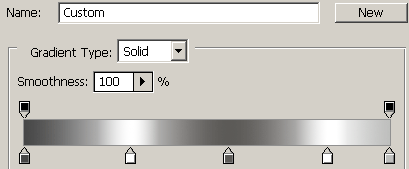
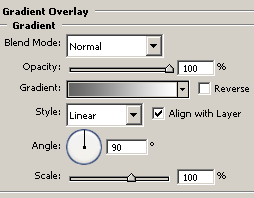
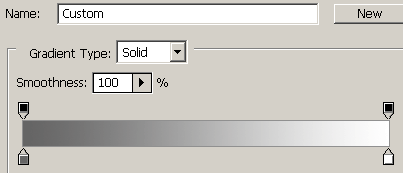
Apply the gradient color in the shape to look like steel, go (Layer menu > layer style > Gradient Overlay and select different color on the slider.

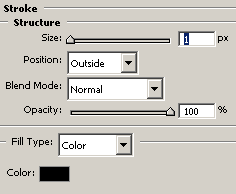
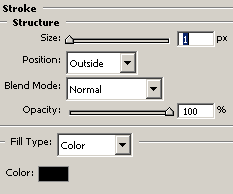
Apply stroke on the button, go Layer style > layer
menu > Stroke. Select color black color and change settings.

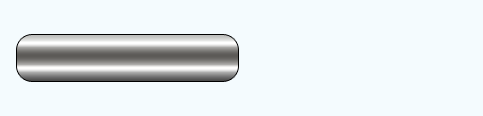
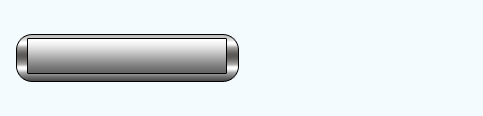
The button should be same as here.

Take a new layer and select Rectangle tool (U key) with selected white color, draw a rectangle shape in the middle of the circle with any color.

Apply gradient effect on, go Layer menu
> layer style > Gradient Overlay. The by fault option should be
same.


Apply stroke effect on the middle rectangle shape, go (Layer menu > layer style > Stroke and make settings.

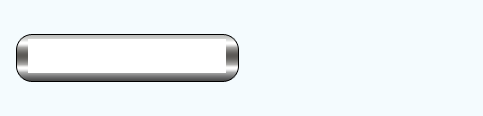
The button should be same.

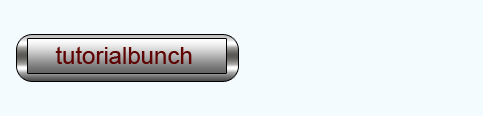
Select Text tool (T key) and adjust text format, type any text in the
middle of the circle as you want that is your button completed.

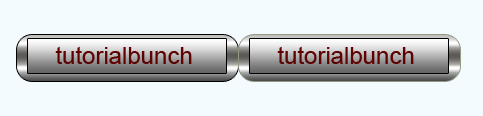
Make duplicate layer and set web navigation that is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|