|
Wooden Web Button
In the website, the different types of web buttons are going to use. The wood web button is one of them so I have tried to create it by using photoshop cs6 and interested to share. I will use some filter and layer style, you follow and enjoy.
Open a new document and adjust size, choose foreground and background color. These colors are very useful to create wood effect.

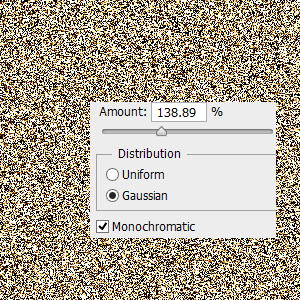
Fill foreground color on whole document and go to Filter Menu > Noise > Add Noise. Put the value "138.89" and choose another options.

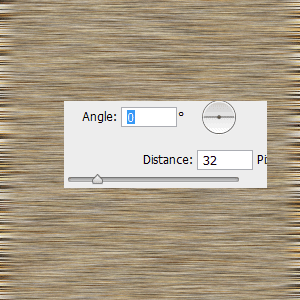
Now apply motion blur, go to Filter Menu > Blur > Motion Blur and change the angle. You get the motion effect on the whole document.

Select Rectangular Marquee tool (M key) and make a rectangle selection, you can make different selection as you need. After done selection press Ctrl + Shift + I key and press Del key.

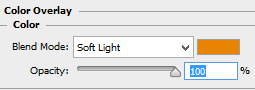
Apply color on the rest of part, go to Layer Menu > Layer Style > Color Overlay, change the color and blend mode then increase opacity.

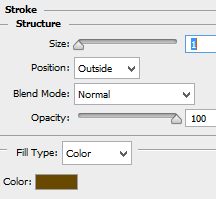
Apply stroke around the button, go to Layer Menu > Layer Style > Stroke. Choose a similar color of wood button as I have done below.

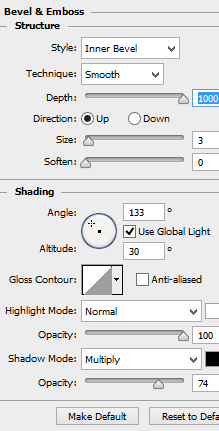
One more step are left to complete the button, apply emboss effect. Go to Layer Menu > Layer Style > Bevel & Emboss, change the both color and all these settings as done here.

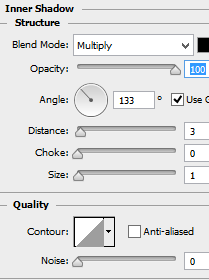
The wool button is complete and I am going to right some text on. Select text tool (T key) and type anything as you like then apply shadow inside the text, go to Layer Menu > Layer Style > Inner Shadow and change the color with another settings as here.

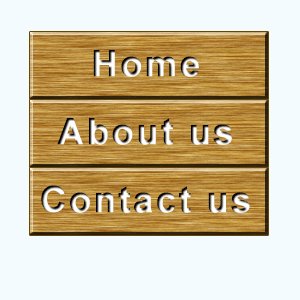
The wood button is completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|