|
Multimedia Turn Off Button
This tutorial has a beautiful turn off button graphic to use in the mobile
phone, ipod and another multimedia product. You will learn how to create a UI multimedia button in photoshop. I have used HTML and CSS code to make it on working mode. So let's the interesting tutorial.
Take a new document and set size, select black color and
fill in the background layer by the Paint Bucket Tool (G key).

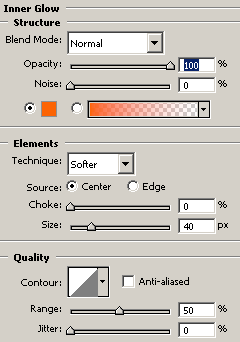
Select Ellipse tool (U key) and draw a circle by hold Shift key with black color. Apply glow inside the circle, go Layer
menu > Layer style > Inner Glow. Change color and make same adjustment.

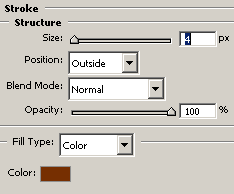
Apply stroke on the button, go Layer menu > Layer
style > Stroke. Select "#762f01"color and adjust settings.

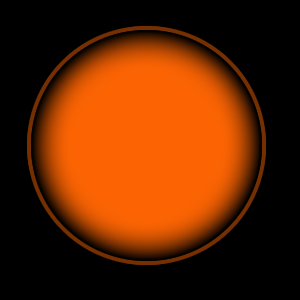
You would have same button.

Draw a thin circle frame around the button, select Custom Shape Tool (U key)
and choose "Circle Thin Frame" then draw on the button.

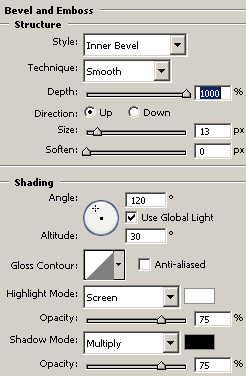
Still selected Circle thin frame layer apply bevel effect on, go Layer menu > Layer style > Bevel and Emboss. Change color
and make complete settings.

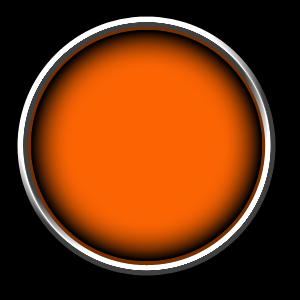
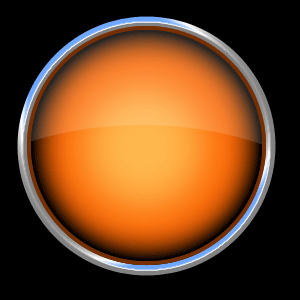
You would have this button.

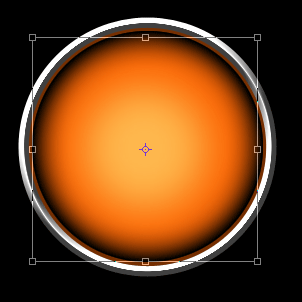
Take a new layer and draw little circle in the middle of the button with
selected Yellow color by the help of Eclipse Tool (U key), apply blur
filter, go Filter menu > Blur > Gaussian Blur and set
(Radius = 7.0) then press Ctrl + T key and increase size.

Hold Ctrl key and mouse click on the button layer thumb to make button
selection, select Elliptical Marquee Tool (M key) and apply on the selection
with hold Alt key to cut the selection. Take a new layer and fill white
color and change the blending mode.

You would have this button.

Now insert turn off symbol in the middle of the button that is your final
turn off button.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|