|
Leaf Type Web Button
You are going to learn how to create a leaf shape button; it is something different and interesting. The main part of this tutorial is selection and you will learn more about selection technique.
Open a new document and take appropriate size, select
Rectangle Marquee Tool (M key) and draw a rectangle selection on the document.
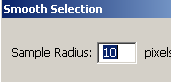
Go to Select menu > Modify > and apply smooth selection.

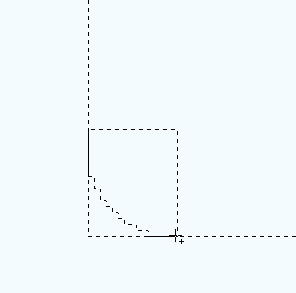
You have to make two smooth corner of the rounded rectangle selection. Select
Rectangle marquee tool and apply on the left bottom corner with hold Shift key, apply same step on the top right corner.

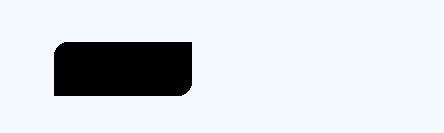
You should have a leaf type shape, take a new layer and fill any color in the
selection by the Paint Bucket Tool (G key).

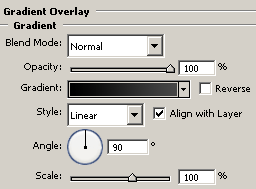
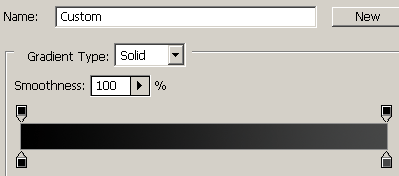
Apply gradient color in the shape, go Layer menu >
Layer Style > Gradient overlay. Select gradient color and adjust same
settings.


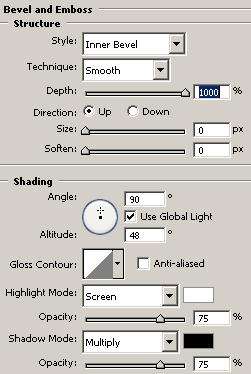
Apply bevel effect on the button, go Layer menu >
layer style > Bevel and Emboss. Choose colors and adjust the angle with another setting.

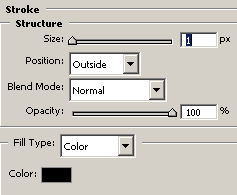
Apply stroke effect on the button, go Layer menu >
Layer style > Stroke. Choose stroke color and size, make adjustment.

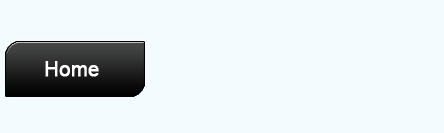
Select Horizontal Type Tool (T key) and type any text as you like then make
duplicate button then adjust like web navigation.

This is the Final leaf buttons.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|