|
Web 2.0 Button
As you know in the websites and multimedia product web 2.0 designs being used that's
why I am here to create and design web 2.0 web button in photoshop. It has easy and helpful steps
to create this type of button so follow them and learn.
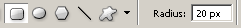
Start with a new document and set size, select Rounded
Rectangle Tool (U key) and change Radius "20px", draw on the document with "#556b78"
color.


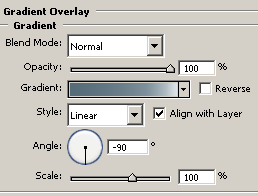
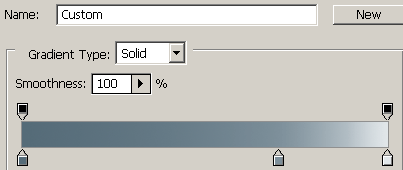
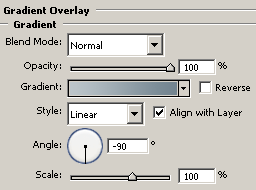
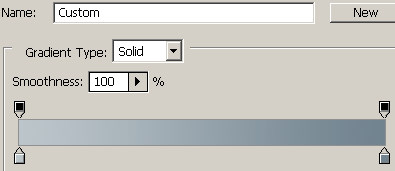
Apply gradient color in the rounded shape, go Layer menu >
Layer style > Gradient Overlay, choose three color and set their position by the slider.


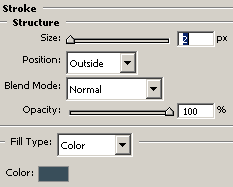
Apply stroke effect on the button, go Layer menu >
Layer style > Stroke, select color and make settings of another options.

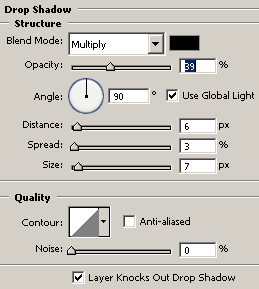
Apply drop shadow effect to look like button shadow, go Layer menu > Layer style > Drop Shadow, change the angle and another
settings.

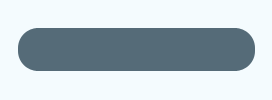
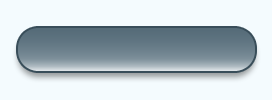
You would have this button.

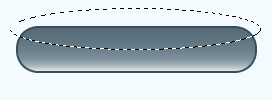
Select Elliptical Marquee Tool (M key) and draw a circle selection,
take a new layer and fill "#f4fbfe color. Make button selection by hold
Ctrl + mouse click on the button layer thumb, press Ctrl + I to inverse the selection and Del key to remove the outer part of the selection.

You would have this button.

Still selected cut shape layer apply gradient color, go Layer menu > Layer style > Gradient Overlay, choose two color and adjust
the angle.


This is the final Web 2.0 web button.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|