|
Black Symbol Web Button
In this tutorial you will learn how to create a black shiny symbol button in the Photoshop, it will be made by using some layer style and tools. It can be used in multimedia and web project.
First take new document with any size, select Ellipse tool
(U key) and draw an accurate circle with hold shift key.

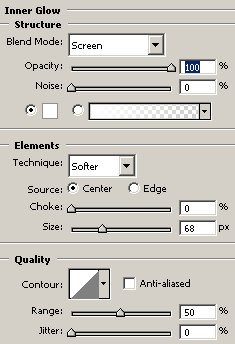
Apply glow look inside the black circle, go Layer menu
> layer style > Inner Glow and choose white color, adjust size and source.

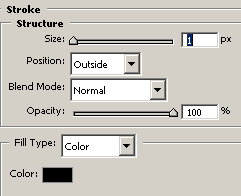
Apply stroke layer style, go Layer menu > Layer
style > Stroke) and choose black color then adjust same settings.

The button should be same here.

Draw a white circle inside the button, select Custom Shape Tool (U key) and
choose "Circle Thin Frame", draw on the button with selected white
color,

Take a new layer and draw a circle by Elliptical Marquee Tool (M key), hold
Alt key and cut half circle of the selection then fill white color in the
selection by the Paint Bucket Tool (G key), change the layer blending mode
"Normal" to "Soft Light".

Now insert any symbol as you want on the button to make a symbol button that
is your final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|