|
Media Player Button
If you want to create your own button to use in the media and mobile applications, this tutorial is surely help you because I have created a beautiful and unique media player button in photoshop. You can make it your own and create a different.
Open a new document and adjust size. Select Ellipse Tool (U key) and draw a circle on the document with any color because final color will be applied by the gradient style.

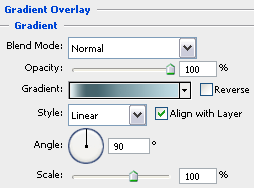
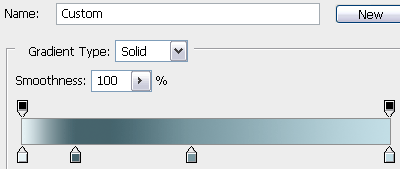
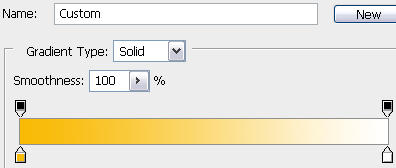
Still selected button layer apply gradient color, go Layer menu > Layer Style > Gradient Overlay and click on gradient drop down menu, choose color on the sliders and adjust angle, scale.


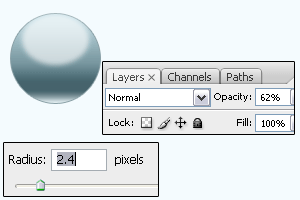
Select Ellipse Tool (U key) and draw a circle on the button with White color, right click on the layer and choose "Rasterize Layer" option. Go Filter menu > Blur > Gaussian Blur and set Radius "2.4", now reduce opacity of the layer blend mode "100%" to "62".

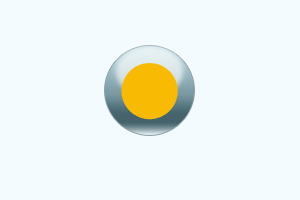
Hold Ctrl and mouse click on the button's layer thumb to make selection, press (Shift + Ctrl + I) to inverse selection and press Del key. Draw again circle in the middle of button with any color by using Ellipse Tool (U key).

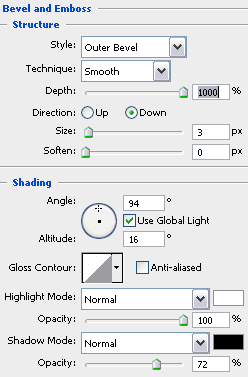
Now I am going to apply bevel effect, go Layer menu > Layer Style > Bevel and Emboss. Reduce opacity and adjust angle, size and depth.

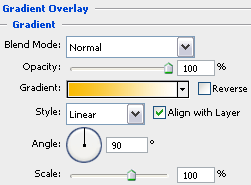
In this step I am going to apply gradient color, go Layer menu > Layer Style > Gradient Overlay. Click on the gradient drop down menu and choose colors, adjust blend mode and angle.


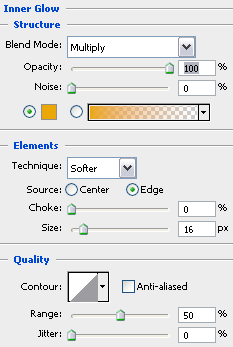
It is time to apply final style in the button, go Layer menu > Layer Style > Inner Glow. Choose different color in the opened window and make all these settings as below picture.

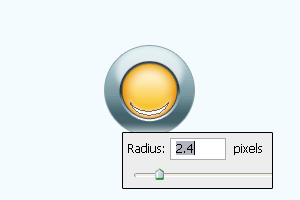
Select Pen Tool (P key) and draw a curl shape on the inner circle, apply blur effect, go Filter menu > Blur > Gaussian blur. Set radius "2.4" in the opened window.

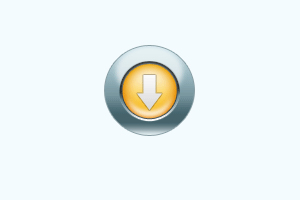
Apply any symbol on the button with any color as you suite and required that is final result.

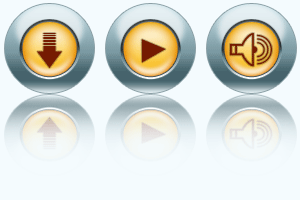
Here, some more buttons are with shadow and different color.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|