|
Golden Web Button
I am here with a new web button tutorial that is a shiny golden button in photoshop; it has been done by some Photoshop tools. you can use it in your web, mobile and multimedia project and apply different color as your project required. I have used some layer style and tools to make complete golden button, your skill will surely improve by this example.
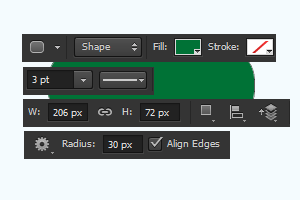
Take a new document with any size, if you don't want to apply any background with the button, Your new document should be "Transparent". Select Rounded Rectangle Tool (U key) and adjust the settings then draw on the canvas with any color.

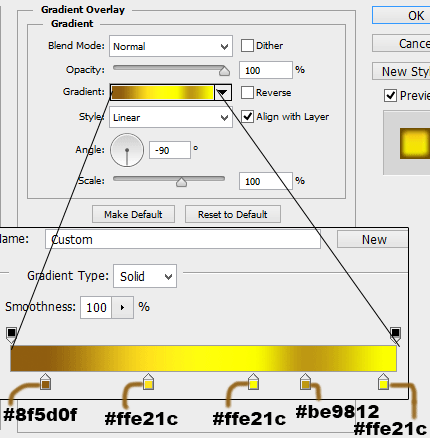
Now I am going to apply gradient color on the button, go Layer menu > Layer Style > Gradient Overlay. Apply different color on the color slider and adjust the position as given below picture.

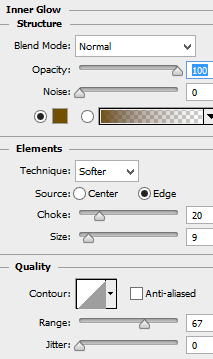
In this step apply glow inside the button to look like different shade, go Layer menu > Layer Style > Inner Glow. Choose different color, source, size and another setting as here.

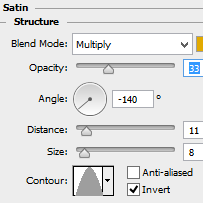
Finally apply light effect on the button, it look like more shine. Go to Layer menu > Layer Style > Satin, change different color, blend more, angle and make another same settings.

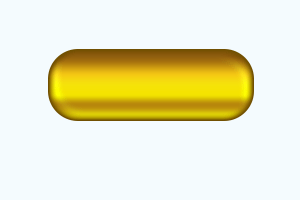
The golden button is completed, now you have to type any text on.

Select text and button layer then make duplicate and reduce the opacity "60", click on "Add Layer mask" button on the layer. Make all these settings in the option bar then apply on the half portion on the shadow button shape.

This is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|