|
Glass Vista Button
When you go to create a web page and working on any software development
project you need a button so I am going to teach you how to draw a glass vista button through this example, you can make it your own by apply different attractive effect by changing values and color as given in this example.
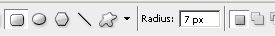
Take a new document with any size, select Rounded Rectangle Tool
(U key) and adjust radius "7px" then draw on the document with any color.


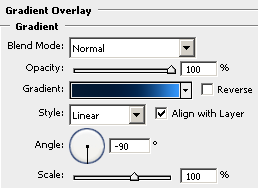
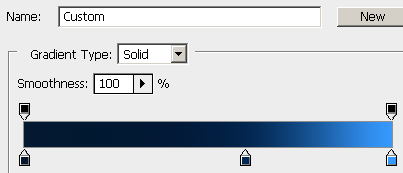
Apply gradient color in the drawn shape, go Layer menu >
Layer Style > Gradient Overlay and change the gradient color. Adjust angle and blend mode.


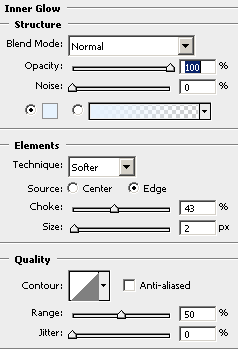
Now apply glow inside the button, go Layer menu > Layer
Style > Inner Glow and change the color. Put right values and change source.

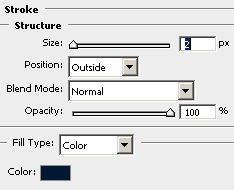
Apply stroke around the button, go Layer menu > Layer Style
> Stroke and change color black, adjust size and position.

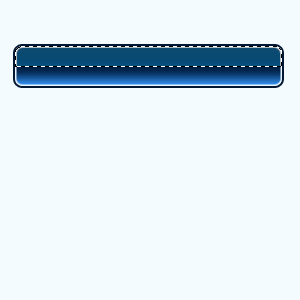
You get this button; hold Ctrl + mouse click on the button
layer thumb. Select Rectangular Marquee Tool (M key) and cut the half selection by
hold Alt key.

Take a new layer and fill White color in the selection by the Paint Bucket
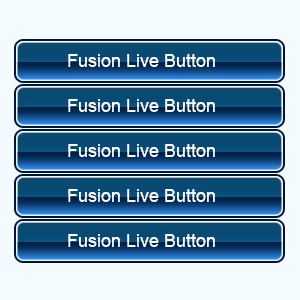
Tool (G key), change the blending mode "Normal" to "Soft
Light" and type text by Horizontal Type Tool (T key) that is the final
result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|