|
Shiny Glossy Web Button
I am going to create a shiny golossy web button in the photoshop and interested to share with you all, it has been done by the help of some Tool, Layer Style and more.
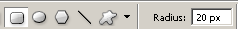
Start with a new document and adjust size, select Rounded Rectangle
Tool (U key) and adjust the "Radius", create on the document with
selected "#1e2a40" color.


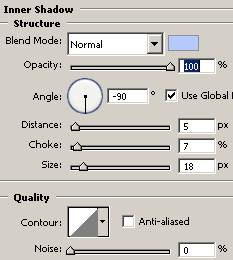
Apply shadow inside the button, go Layer menu > Layer
style> Inner shadow. Change color and adjust same values.

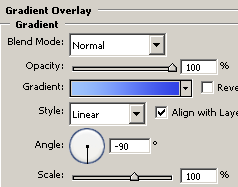
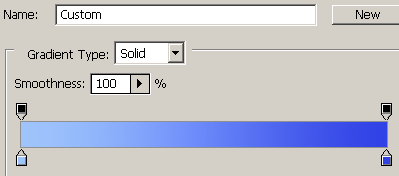
Apply gradient color in the button, go Layer menu >
Layer style > Gradient Overlay. Click on the gradient box and choose two different
colors, adjust settings.


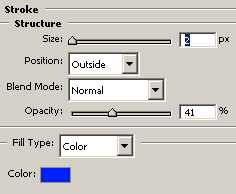
Apply stroke on the button to look clear bank of the button, go (Layer menu > Layer style > Stroke. choose color and make settings.

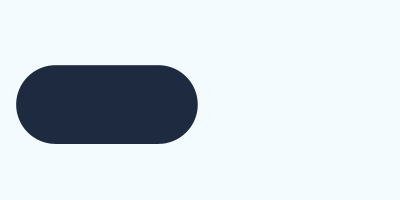
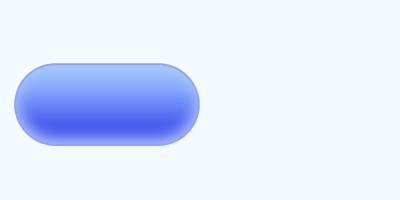
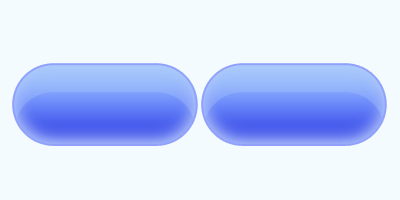
You get this button.

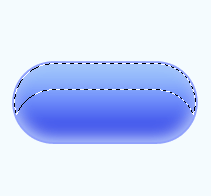
Make selection some part of the button, hold Ctrl key and mouse click on the
button layer thumb to make button selection. Select Rectangular
Marquee Tool (M key) and change the feather "0" to "10",
apply on the selection with hold Alt key to cut the selection as here.

Take a new layer and fill "#bbd2fb" color inside the selection by the
Paint Bucket tool (G key), change the blending mode and reduce the opacity.

Make duplicate button that is shiny button is completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|