|
Inner Glow Button
In this tutorial you will learn how to create an inner glow web button in photoshop for use in the web project, UI design and more. I use layer stye and different colors that make it attractive, you have to follow every step to make it completely.
Take a new document and put size, select
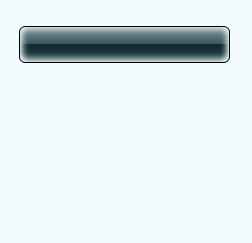
Rounded Rectangle tool (U key) and draw with "#112c32" color on the
document.

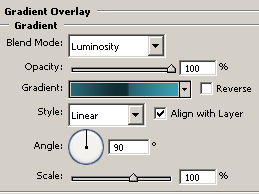
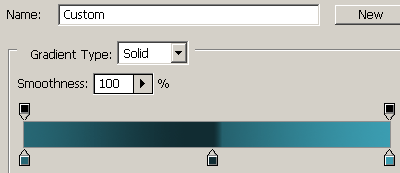
Apply gradient in the drown shape, go Layer menu > Layer style > Gradient Overlay and select three colors then
adjust the positions of the slider.


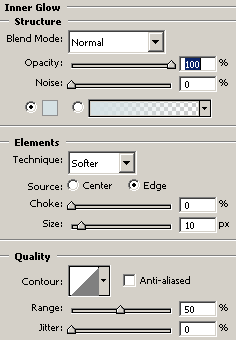
Apply inner glow in the button, go Layer menu > Layer style > Inner glow. Choose color and adjust
settings.

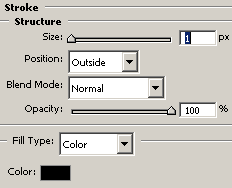
Finally apply stroke around the button, go Layer menu > Layer style > Stroke. Change the color and adjust another
setting.

The button is completed here.

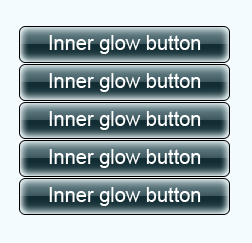
Select Horizontal type tool (T key) and type text on the
button then make duplicate buttons and set them like here.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|