|
Draw Capsule Web Buttons
This tutorial has an easy way to create simple and attractive web navigation, I
have tried to create this navigation with dark red capsule shape buttons so it is so
interesting to draw follow and learn how it done here.
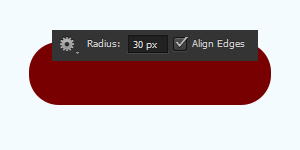
Open a new document with appropriate size, select a Rounded
Rectangle tool (U key) and adjust the radius "30px" then draw capsule shape on the document with "#790000"
color.

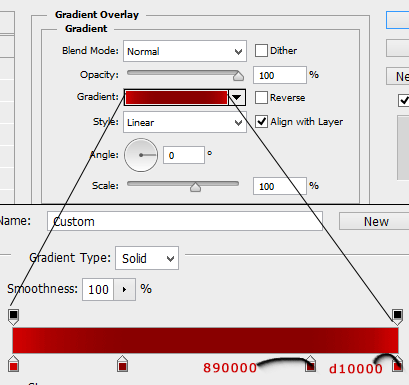
Now apply gradient color in the shape to make color shade effect, go to Layer menu > Layer style > Gradient color and choose gradient color then make another same settings as done below picture.

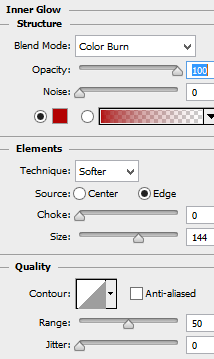
In this step, you have to apply glow effect inside the shape; it will produce the light effect inside. Follow this path Layer menu > layer style > Inner Glow and choose #b30202" color and change all these setting as done below picture.
 " "
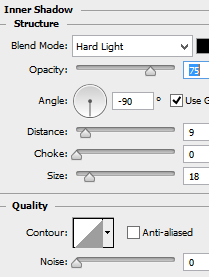
In this step, you have to apply shadow inside the capsule shape, follow this path layer menu > layer style > Inner Shadow. Choose black color and change blend mode with another settings as here.

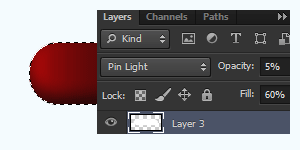
Click on the layer thumb with hold Ctrl key to make selection, take a new layer and fill white color and change the layer blend mode then reduce opacity and fill.

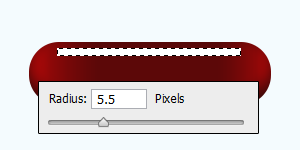
Select Rectangular Marquee Tool (M) key and make selection on the top of the capsule shape, take a new layer and fill white color then go to Filter menu > Blur > Gaussian blur and set radius "5.5px".

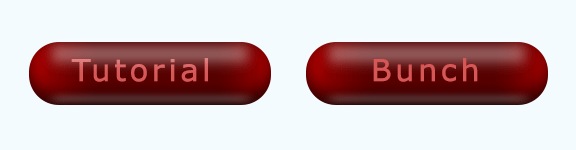
Apply one more light effect on the bottom of the capsule shape, the capsule button is completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|