|
Light Blue web Button
I am here with a light blue button tutorial and going to teach you how to create a
light blue button for the web, phone and ipod. I have used layer style and filter effect to apply light on the button.
Take a new file with appropriate size, select
Rectangle tool (U key) and create with "#7fb9df" color on the document.

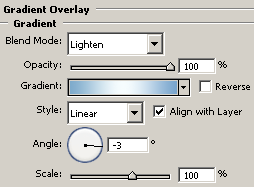
Apply gradient color, go Layer menu > Layer
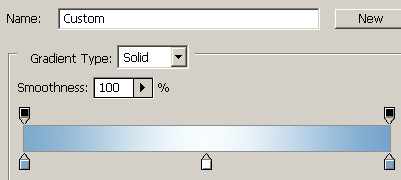
style > Gradient Overlay. Select white and blue color and adjust the position, change the angle and values.


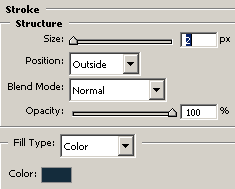
Apply stroke effect on the button, go Layer menu > Layer
style > Stroke, change the stroke color and adjust the size.

The button would be same as here.

Now select Rectangle Tool (U key) and draw horizontal line shape on the top of the
button with white color. Apply blur effect, go Filter
menu > Blur > Gaussian Blur and put radius "3.0"px.

Now make duplicate layer of the blur line, hold Alt key and press down arrow
key and pull down to set on the bottom of the button.

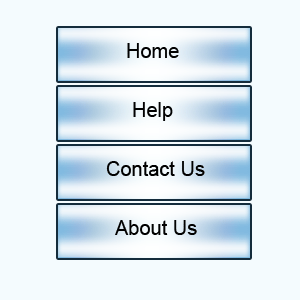
Select Horizontal text tool (T key) and type on the button then make
duplicate button and set them like here that is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|