|
Dip Interface Web Button
There is many website which provides download objects like image, video, and software etc. In this tutorial you will learn how to create an animated dip interface download button, this is not self animated. You have to mouse over the button then it will work.
If you need this type of button, you can draw yourself by following this example. You can also apply any color as suite your project and in your mind.
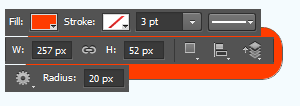
Open a new document with transparent background, select Rounded Rectangle Tool (U key) and adjust settings in the optional bar then draw with appropriate size.

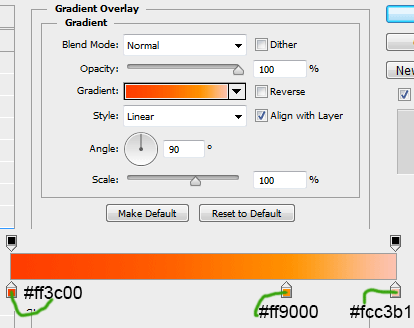
Apply gradient overlay to give light effect, go to Layer menu > Layer style > Gradient Overlay. Choose three different color on the slider and adjust agnle with another settings, these color code have been given below.

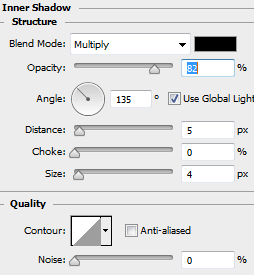
Apply shadow inside the button, go to Layer menu > Layer style > Inner shadow. Choose black color and chage angle with another settings, the button will look like a puss mode.

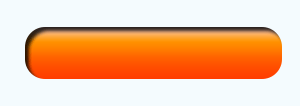
Make sure the button should be look like this.

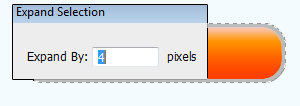
Draw a thick strock arround the button, hold CTRL key + mouse click on the button layer thumb to make selection. Go to Select menu > Modify and choose Expand, put value"4" and take a new layer then fill "#bbbbbb" color. Now cut the button area inside, make button selection and press Del key.

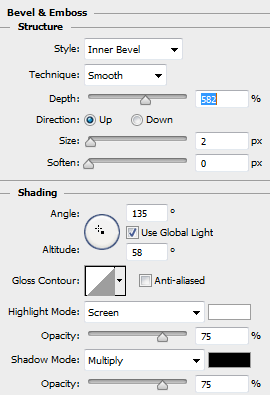
Still selected thick strock layer and apply bevel effect, go to Layer menu > Layer style > Bevel & Emboss. Choose colors, change angle, increase depth and make adjustment of another settings.

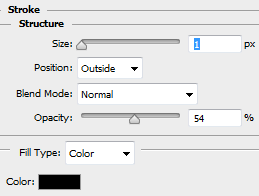
Apply stroke on the thick stroke shape, go to Layer menu > Layer Style > Stroke. Choose black color, reduce opacity, put size ="1px" and make another adjustment.

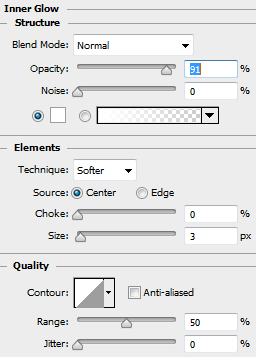
Now I am going to apply inner glow to make steel look, go to Layer menu > Layer style > Inner glow. Change color "white", source "center" and make another settings.

Now apply any text formate and type "Download" but color should be "White". Apply some arrow type lines with different reduce amount. The download button is completed.

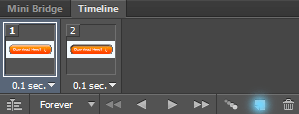
Let's go to make animation, go to window menu and choose timeline. One the first frame hide the inner shadow effect of the button, take a new frame by click on as showing blue spot. On the second frame, highlight the inner shadow effect , move text and arrow lines "1px" down. Change time "0.1sec" and forever in the loop option, save gif format that is self animated button.


We have to draw a mouse over dip button, on the first frame hide the background layer and save as "png" do it also on the second frame.
Open your "HTML" page and past these code on their place and enjoy the effect.
<style>
.im a
{
width:300px;
height:62px;
float:left;
background-image:url(images/downloadbutton.png);
background-repeat:no-repeat;
}
.im a:hover
{
width:300px;
height:62px;
float:left;
background-image:url(images/download-button.png);
background-repeat:no-repeat;
}
<style>
<html>
<head>
<title></title>
</head>
<body>
<div class="im"><a href="#"></a></div>
</body>
</html>
Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|