|
Text Filling Animation
Today, we have a very interesting tutorial and so excited to share it with you. It is about text filling animaton in photoshop, done by using photoshop cs6, I have tried to create this effect in easy and less steps as I mentioned in this tutorial, you just have to follow that and enjoy.
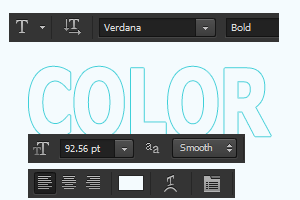
First we need a new document so press Ctrl + N key and adjust the size as you like with Resolution = "72", select Text Tool (T key) and adjust the settings then type any text on canvas with background color and white color.

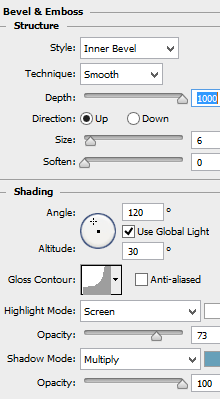
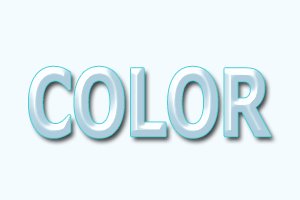
You can't see the text because it will match with background color; apply some layer style on the text. Follow this path Layer menu > Layer Style > Bevel & Emboss, adjust all these settings as done below picture.

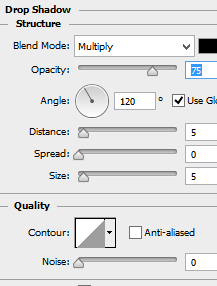
Now make shadow of the text, go to Layer menu > Layer Style > Drop Shadow. Change the blend mode and adjust same another setting as given below.

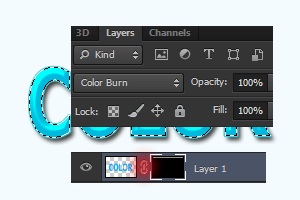
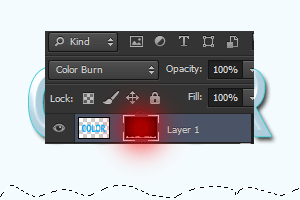
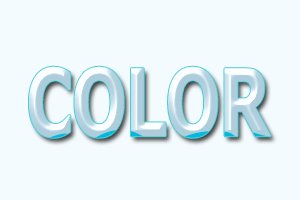
Make text selection, click on the layer thumb by hold Ctrl key, take a new layer and fill any color and gradient effect as you want. Still selected text, click on "Layer Mask" button on the bottom of layer panel and apply black color.

Click on linked symbol in between layer and layer mask then make wave selection by using Pen Tool (P key) on the bottom of the canvas. Press "Del" to delete the selected area as mention by red spot here.

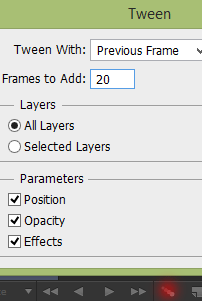
Now it is time to apply animation, go to window menu and choose timeline option, choose frame animation. Take a new frame and move layer mask till full background color layer, click on "Tweens Animation Frames" button and adjust settings.

You would have 22 frames and you have to do one more work. On the first frame, move a little bit layer mast left and apply same on second frame but move a little bit right, you have to apply both step on rest of frame.
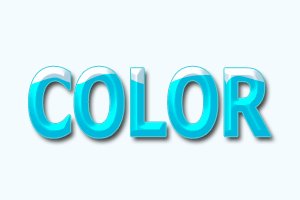
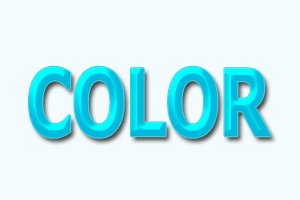
You will get the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|