|
Shop Store Front Icon
Hi Friends
Today, I am going to teach you how to create a shop store front icon in illustrator, I am sure you will able to create your own a different and colorful store front icon as you required by following this example. I have given all step in this example to make it learn easily, you will learn more about Rectangle Tool, Style and gradient. It will sharp your knowledge, hope you like and enjoy.
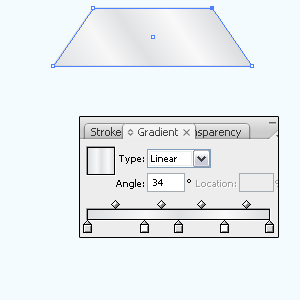
Take a new document and adjust the size as required, select Rectangle Tool (M key) and create a rectangle shape with any fill color but stroke color should be "#b8bdc0", it follow every shape. Select Direct Selection Tool (A key) and shrink top anchor point by arrow key then open Gradient Panel (Ctrl + F9) and choose color on the sliders as done below.

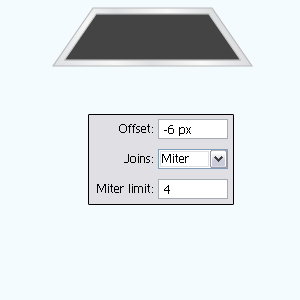
In this step I have to draw another one so still selected shape follow this path (Object menu > Path > Offset Path) and make settings then apply only fill color "#444444".

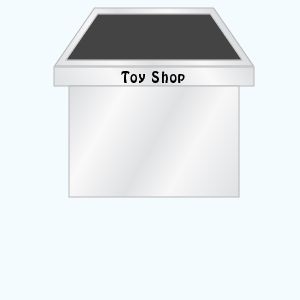
Selected Rectangle Tool (M key) and draw with same gradient as used upper step, select Type tool (T key) and draw your shop name with any color as you like. Draw again Rectangle shape with same gradient.

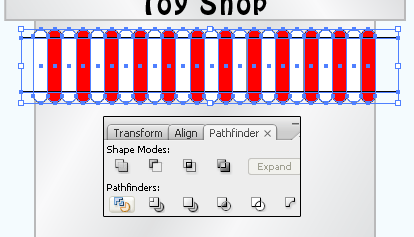
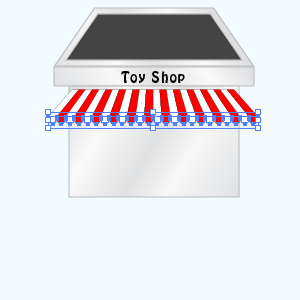
Select Rounded Rectangle Tool and draw little shape with Red and White color then adjust them as sequence. Draw two line on with any color and make them group, Select both shape by hold Shift key and click on the "Divide" button in the Pathfinder Panel (Shift + Ctrl + F9) to cur the par.

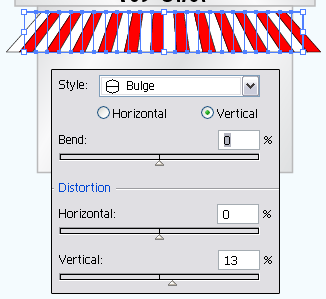
Select upper cur part and press "Del" key, select middle cut part follow this path (Effect menu > Warp > Bulge) and make settings as done below picture.

Now you have to attach cut part, select cut part and move to make joint. You can also make modification of size as required of the cut part.

In this step I am going to draw window and gate, select Rectangle Tool (M key) and draw with any fill color, press (Ctrl + [ key) to send back.

Apply gradient color in the window and gate, follow this path (Window menu > Gradient) and apply same color on the sliders as below.

Select Pen Tool (P key) and draw a shape with "#cecece" fill color, select Rectangle Tool (M key) and draw shape with "#e5e5e5".

Draw stairs and board that is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|