|
Panda Character
Hi Friends
In this tutorial you will learn how to create a beautiful vector panda character in illustrator and goimg to share it with you, it has been done by a simple technique that is fully describe by some simple step in this example. I have used Pen Tool, Pathfinder panel and gradient, it will help you to make sharp your tool knowledge. Follow these steps to reach on the final result, hope you like and enjoy.
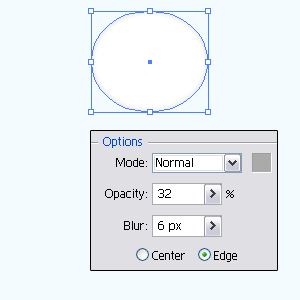
Take a new document and adjust size as you need. First I am going to draw head of the panda. Select Ellipse Tool (L key) and draw a circle then follow this path (Effect menu > Stylize > Inner Glow), make all these settings as given in the below picture.

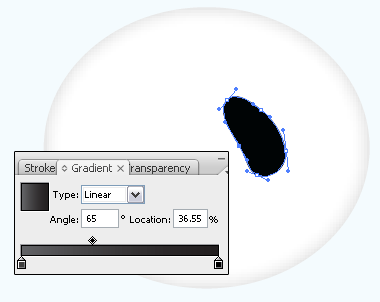
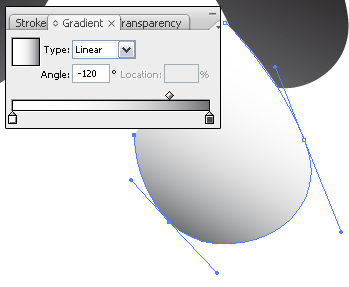
Let's draw eye spot, select Pen Tool (P key) and draw a shape by some anchor point then adjust by Direct Selection Tool (A key). Still selected shape follow this path (Window menu > Gradient), the gradient Panel appear on the screen and choose color on the slider.

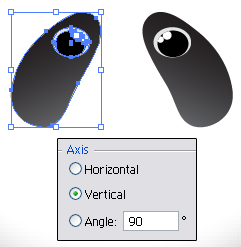
Now draw eyeball, select Ellipse Tool (L key) and draw oval shape with "#e3e5e5" fill color, make copy paste (Ctrl + C, Ctrl + F) and reduce size by using Free Transform Tool (E key) then change color "#e3e5e5" to "#000000" and copy paste (Ctrl + C, Ctrl + F). Draw two little circle with white color and put on top of the black oval shape then make both selection by hold Shift key and click on the "Intersect Shape Area" button in the Pathfinder Panel (Shift + Ctrl + F9).

Now you have make another one eye, select eye and eye spot and right click > Transform > Reflect, a window come on the screen and choose "Vertical" option then move it left size.

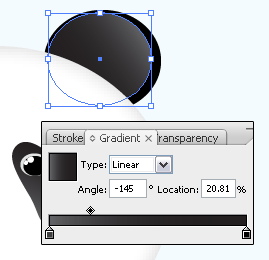
In this I am going to draw ear, select Ellipse Tool (L key) and draw a circle with black color then send back by pressing (Ctrl + [ key). Make duplicate and reduce size then apply gradient by following this path (Window menu > Gradient), choose color on the slider and make another settings as done below picture.

Let's draw mouth, select Pen Tool (P key) and draw a half shape with any color but make sure the stroke color should be block. Open Gradient Panel (Ctrl + F9) and choose color on the slider then adjust another setting.

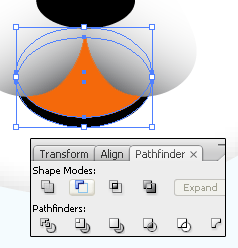
Now make another half part by following fourth step, draw nose by using Ellipse Tool (L key). Still selected Ellipse Tool and draw oval shape with Black color, make duplicate and change color "#000000" to "#f4690b" fill color then move up little bit. Select both shape and click on the "Subtract from shape area" button in the Pathfinder Panel (Shift + Ctrl + F9).

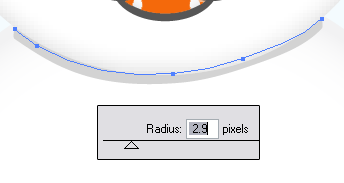
Select Pen Tool (P key) and draw a curl line with only "#d3d3d3" stroke color, follow this path (Effect menu > Blur > Gaussian Blur) and set radius "2.9".

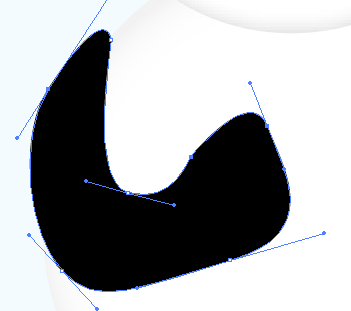
Now draw hand, select Pen Tool (P key) and draw hand shape by some anchor point then make copy paste (Ctrl + C, Ctrl + F) and reflect vertically by right click > Transform > Reflect.

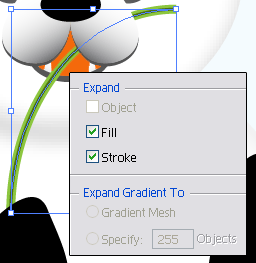
Select Arc Tool and draw a curl line with "#8cc63f" stroke color and set stroke "3 pt" then make copy paste (Ctrl + C, Ctrl + F) and set stroke "1 pt" with "#4b6d16 stroke color. Now expand both line by go to Object menu and choose "Expand" then apply blend by pressing (Alt + Ctrl + B).

It is very simple to draw so you have to draw leaf yourself.

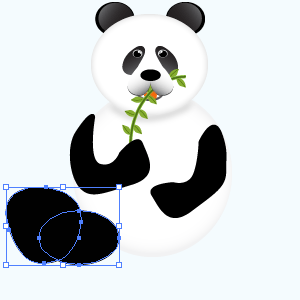
Now draw leg, select Ellipse Tool (L key) and draw oval shape with Black fill color. Draw another one and adjust as done below picture.

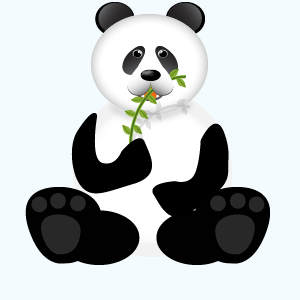
Select Ellipse Tool (L key) and draw some shape on the foot, select all the shape of the leg and make it group by pressing (Ctrl + G). Select leg and make copy paste (Ctrl + C, Ctrl + F) then right click > Transform > Reflect and choose "Vertical" option and set as second leg.

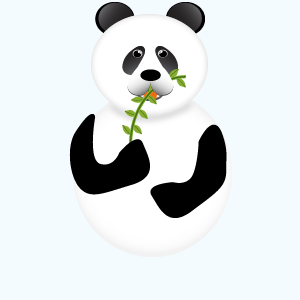
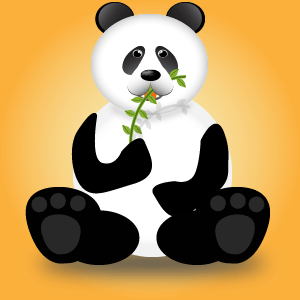
Apply any background as you required that is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|