|
Shiny RSS Button
You are going to learn how to create shiny rss button tutorial in illustrator; it has been created by using simple effect, using different color and technique. You have to follow only five step carefully and sure you reach on final result.
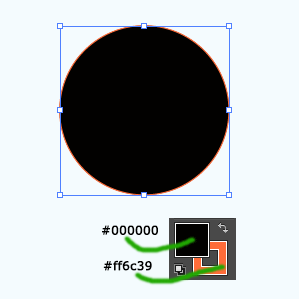
First, you have to take a new document and control size and background color as you requirement. Select Ellipse Tool (O key) and draw a circle with any color but change the stroke color.

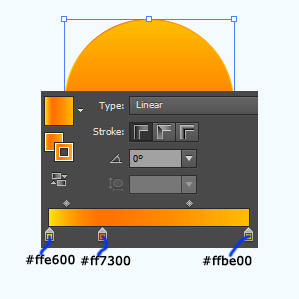
Change the fill color to gradient color, go to Window menu and choose gradient. In the gradient panel add a new slider and adjust the position then apply color, these color code are mention here.

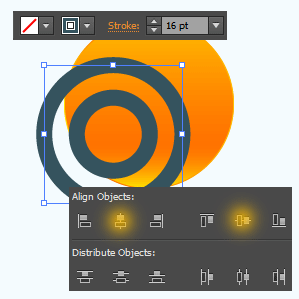
Apply rss sign on the button, Select Ellipse Tool and block the fill color, stroke size 16px. Draw stroke circle 1 big and 1 small then make them centre in align panel.

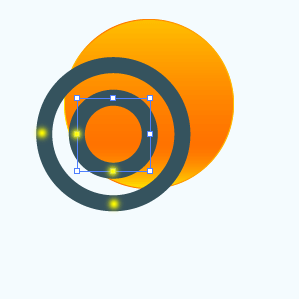
Select Direct selection tool (A key) and select anchor point of the centred stroke circle as showing yellow spot then press Del key. You should have a quarter parts of them.

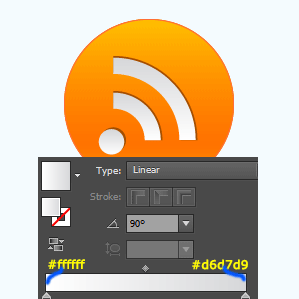
Draw little circle and make them group by pressing Ctrl + G key (Both Quarter stroke and circle), Open gradient panel and apply different color, angle and type. Still selected Rss Sign make duplicate (Ctrl + C, Ctrl + F) and move a little bit right top with fill color "#a54e00" and stroke color "block".

Draw a shine shadow on the top, select Ellipse tool and draw an oval shape on top. Apply Gradient color with changed angle and type, open Transparency pannel (Shift + Ctrl + F10) and change the blend mode Normal to Screen.

Apply shadow and any background as you like that will final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|