|
Blue Glossy Web Navigation
Hi
I have a blue glossy navigation bar tutorial and you are going to learn a simple
technique in the photoshop to create this bar. You can also make different
colored navigation for the project so follow now.
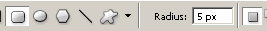
First of all take a new document with any size as you need and select Rounded
Rectangle Shape (U key) then make formatting and draw a shape on the document as
done blow.

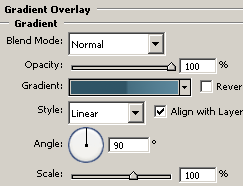
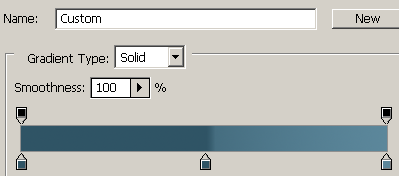
Apply gradient color in the rectangle shape by following this path (Layer
menu > layer style > Gradient Overlay) choose same color and adjust the
settings as done below picture.


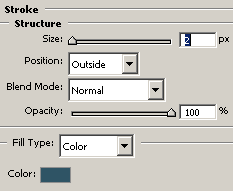
Now apply stroke to the rectangle shape by following this path (Layer menu
> Layer style > Stroke) and adjust the settings as done here.

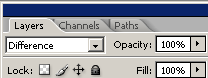
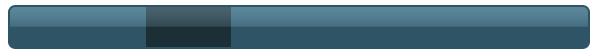
Draw again little rectangle shape with selected "#13252e" color and
change the layer blending mode "Normal" to "Difference" as
done below picture.

The navigation should be same as here.

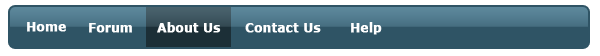
Select Horizontal text tool (T key) with selected "White color" and
make formatting as you like to type text on the navigation then type text as
done here.

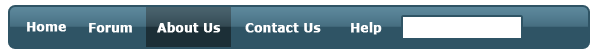
Now you have draw a search option, draw a rectangle shape with selected white
color on the right center side of the navigation then use "Stroke"
option as used upper step.

Take a new layer and draw a circle shape by Ellipse tool (U key) with
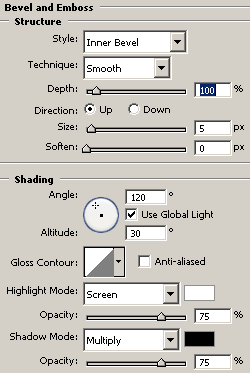
selected "#13252e" then apply bevel and emboss style on the circle by following
this path (Layer menu > Layer style > Bevel and Emboss) and adjust the
settings as here.

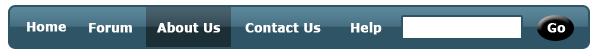
Take Horizontal type tool (T key) and type text that is your final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|