|
Pizza Style Text
Do you like yum yum pizza, I have a pizza style text effect tutorial in photoshop for you
I am sure you really like and enjoy it. I have described this example by some
easy steps to learn easily the technique so start learning without loosing any
movement.
Start with a new document and adjust the size as you required then select
Horizontal Type Tool (T key) and make text formatting after that type any text on the document
I have typed 'Pizza' as done below.

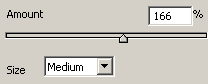
Now apply some ripple effect on the text by following this path (Filter menu
> Distort > Ripple) and adjust the settings as I have done below.

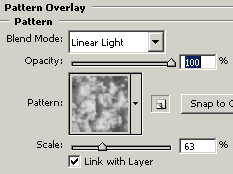
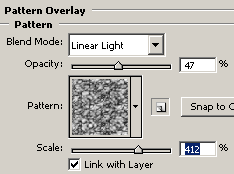
Apply a pattern overlay in the text to look like pizza by following this path
(Layer menu > layer style > Pattern Overlay) and adjust all the settings
as given below picture.

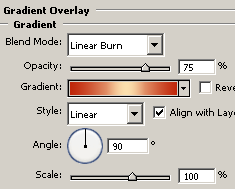
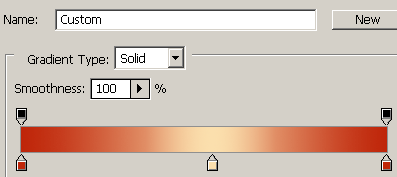
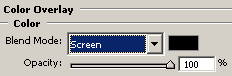
Apply gradient color in the text by following this path (Layer menu >
layer style > Gradient Overlay) and choose two color and make settings of
them and angle as done below pictures.


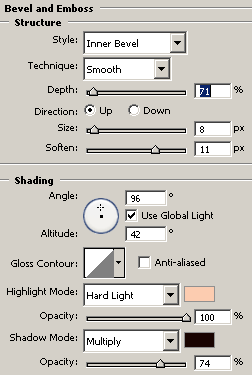
Now apply bevel effect to the text to look attractive by following this path
(Layer menu > layer style > Bevel and Emboss) and adjust angle,
gross Contour and all the settings as below.

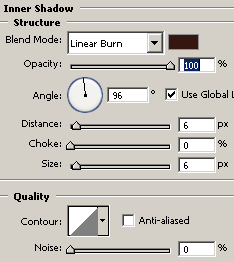
At last apply shadow effect on the text by following this path (Layer menu
> layer style > Inner shadow) and choose color, angle and all the settings
as done below picture.

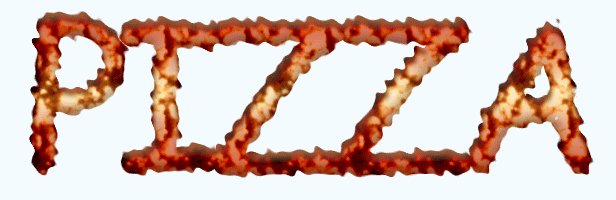
Your pizza text should be like this but it is not completed follow some more
steps.

Make duplicate pizza text layer and change the pattern overlay settings as I
have done in the below picture.

At last of the tutorial you have change the duplicate text layer blending
mode 'Normal' to 'Overlay'. Whatever on the text effect will come on that is
Final Pizza text.

Final Result and enjoy.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|