|
create Strips Text
Hi
This is a beautiful strips blue text effect tutorial in photoshop and it is very easy to create this type of text by
the help of this tutorial. It will look like a lining inside a text shape, You have to follow all the steps with carefully as
given in this tutorial to reach on the final result, I hope you like and enjoy.
Start with a new document and put size as you like. Change the background
color "Black" and foreground color "White" fill foreground
color in the new layer by Paint Bucket Tool (G key). You can choose different color as you required.
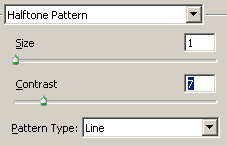
Make lining in the whole document by following this path (Filter menu >
Sketch > Halftone Pattern), change the Pattern Type ="Line" and
adjust another options as done below picture.

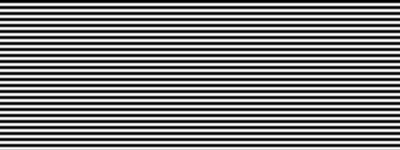
You should have this picture.

Select Horizontal Type Mask Tool (T key) and make formatting of the text size
then type any text on the lining layer. After done the typing adjust the text
position by mouse and click on Selection Tool (V key), a selection would appear
on the lining background and make copy and paste on the new document.

The lining text is here.

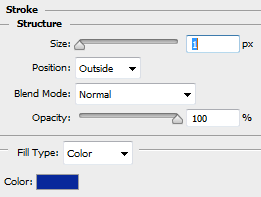
Let's start apply some layer style to make a beautiful and attractive lining text effect, first apply stroke around the text by following this
path (Layer menu > Layer Style > Stroke), choose color and reduce the size
and another settings as done below picture.

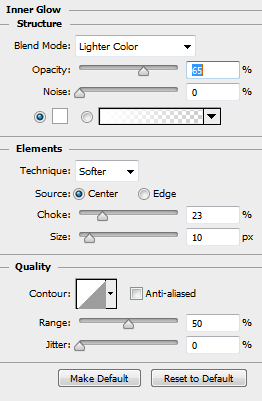
Apply light effect inside the text, go to Layer menu > Layer style > Inner Glow. Choose color "White" and adjust all the settings as given below picture.

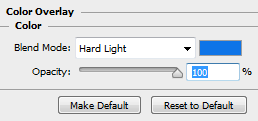
It is a black & white lining text, without color it cannot be a more beautiful so apply color by following this path Layer menu > Layer style > Color overlay.

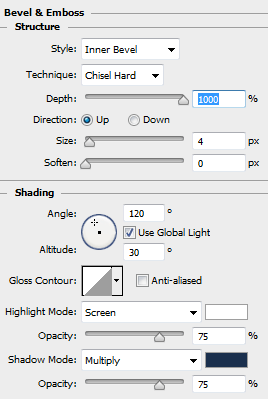
Now make bevel effect on the text go to Layer menu > Layer style > Bevel & Emboss. Choose color, direction, style and adjust angle with other settings.

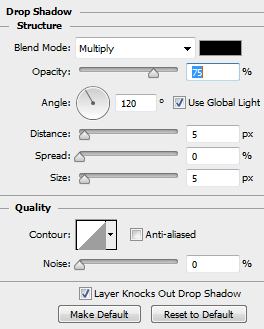
In this final layer style make drop shadow of the text, go to Layer menu > Layer style > Drop shadow. Adjust all settings and color as given below picture.

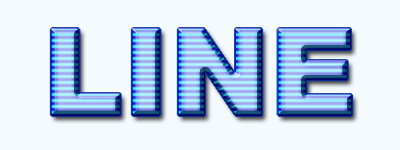
This is the final lining text effect.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|