|
Create Color 3d Text
Today, I am going to teach you how to create 3d look color text effect in photoshop cs6, the photoshop also have a 3d tool for designing but I have done it manually. It is very interesting and useful and done by using gradient tool and text. Follow only five step to reach on the final result.
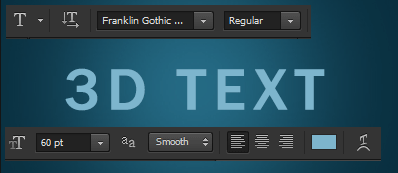
First take a new document and adjust the size with resolution "72" for web and "300" for print, apply any background as you want to put text. Take a Text Tool (T key) and make settings in the property bar then type any text.

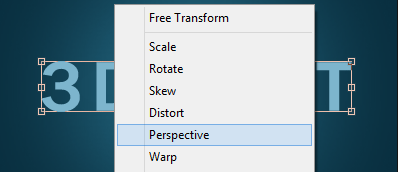
Now resize the text, press Ctrl + T key and right key to choose "Perspective" option, select bottom right anchor point and pull right side till you like.
Select text and right click on the layer then choose "Resterize type" option and change layer name "shadow", make duplicate text layer and move up till as you like to make thickness of 3d text. Named the layer "text", you see the gap between both texts so let's go to fill that.

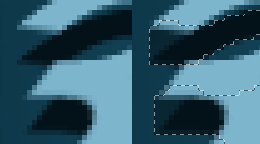
Make "shadow" layer selection and select Polygonal Lasso Tool (L key), make selection of gap area by hold Shift key and fill any color. I am showing here little part of the text as a sample selection.

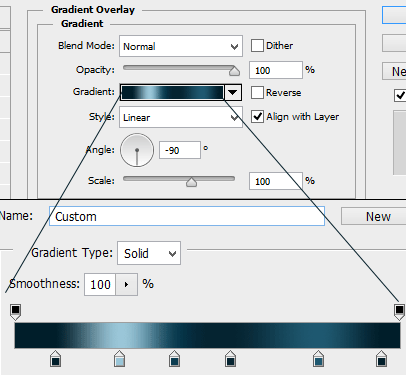
Still select "Shadow" and apply lighting effect inside, go to layer menu > Layer style > Gradient Overlay. Click on gradient option and choose different color and adjust settings as given in the picture below.

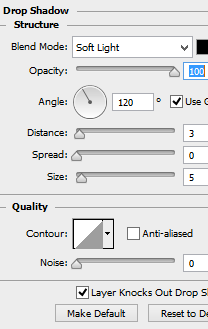
Now apply drop shadow effect, go to Layer menu > Layer style > Drop Shadow. Change the color and adjust all the options as given here.

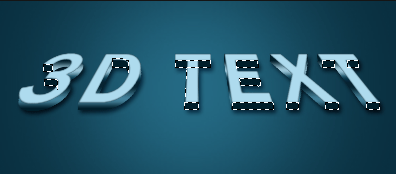
In this step I have selected some part of the text which need not use gradient effect, it should be dark. Make shadow layer selection and choose Polygonal lasso tool again and apply on the selection by hold alt key then take a new layer and fill "#001e2a" color.

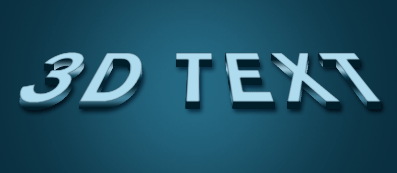
The 3d text is completed and the final resuult.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|