|
Convert Picture to Tiles
If you have any picture and you want to convert that to a tiles effect
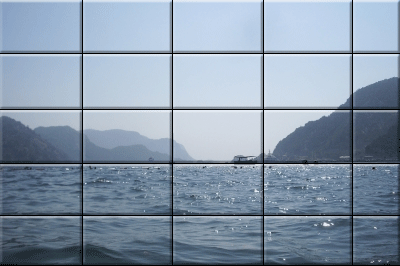
don't worry this example will solve the problem. I have a sea picture to implement, you can do it on any picture.
Insert any pictue on the document.

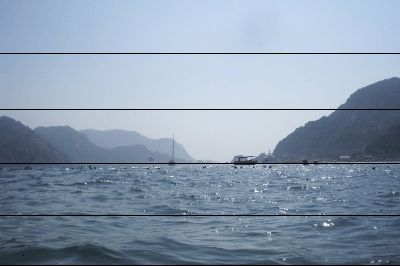
Select line tool (U key) from the toolbox with selected any color and draw
horizontal lines on the picture, make adjustment in-between two line as a
tiles size as you want to give. After drawn lines select all the line layer and
merge them by right click and choose "Merge Layer" option.

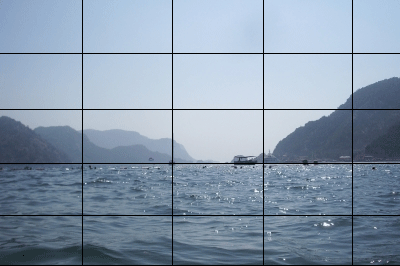
Use same tool and draw vertical lines on the picture, make adjustment as
tile size. Select all the line layer and merge as done up.

You should have two line layer, hold Ctrl key and mouse click on the both
layer thumbnail to make selection. Come to Picture layer and
make cut (Ctrl + X), take a new layer and paste (Ctrl + V).

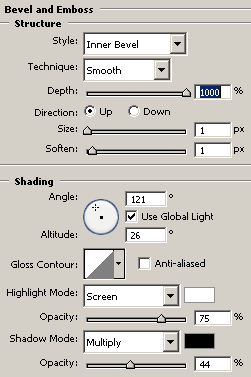
Now apply bevel effect on the copied picture, go Layer menu > layer style > Bevel and Emboss. Change angle, direction and size.

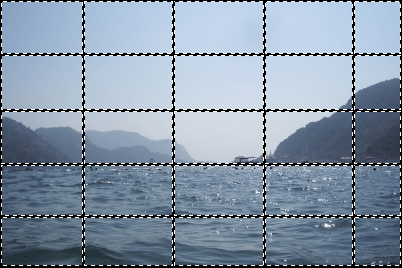
This is the final tiles effect completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|