Vector Iphone
Hi Friends
I am back with a great tutorial that is vector iphone graphic tutorial in illustrator and going to teach you how to create it by the help of some simple steps, I find out a simple and easy technique and really happy to share that with you. The technique has been described step by step, every step is important so please don't miss any one of them. It will increase your gradient color adjustment skills and sure you like it.
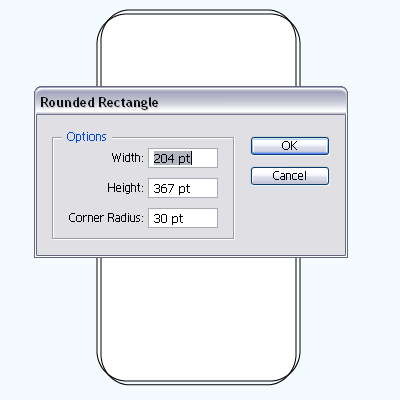
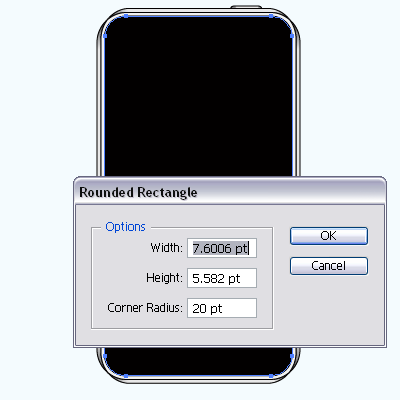
In the first step you have to opne a new document with any size as you need, select Rounded Rectangle Tool (M key) and click on the document, a window come on the screen and make adjustment. Make duplicate shape by pressing (Ctrl + C, Ctrl + F), decrease a little bit "Height" and increase "Width". The both shape should be adjusted as done below picture.

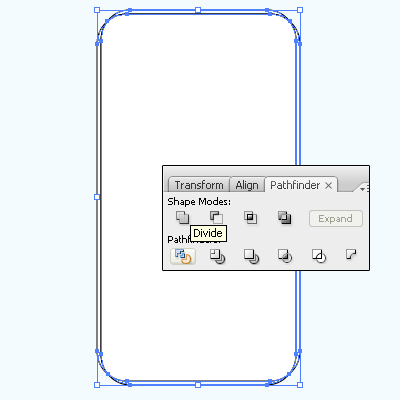
Select both shape by hold Shift key and click on the "Divide" button in the Pathfinder Panel (Ctrl + Shift + F9) to make parts of the shapes then select inner rounded shape and change the color "White" to "#f2f2f2".

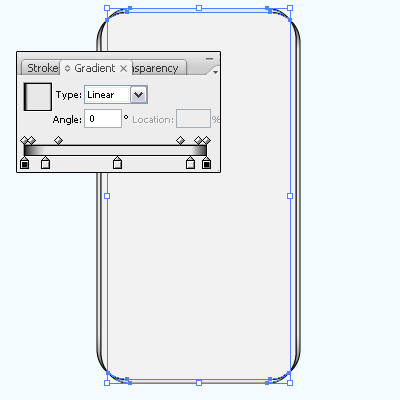
Now you have every shape is divided, make ungroup them by right click and choose "Ungroup". Select top and bottom shape by hold shift key then apply gradient colors, open Gradient Panel (Ctrl + F9) and apply gradient colors on the new sliders. Now select left and right shape then apply shame gradient but make sure the "Angle" should be 90o as done below picture.

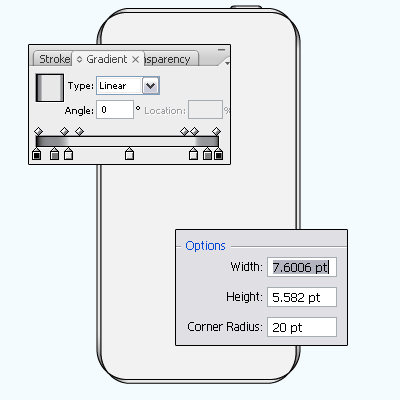
Select Rounded Rectangle Tool (M key) and click on the document, a window come on the screen and make settings then apply on the top iphone. Open Gradient Panel (Shift + Ctrl + F9) and apply different color on the slider as done below picture.

Now you have to draw a black screen in the middle of the iphone, select Rounded Rectangle Tool (M key) and click on the document, a window come on the screen and adjust the settings and press "OK" but make sure the fill color should be Black and stroke block.

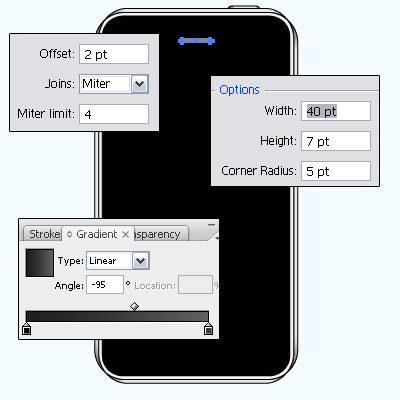
In this step you have to draw a headphone on the iphone, select Rounded Rectangle Tool (M key) and draw on the top of the iphone then make offset path by following this path (Object menu > Path > Offset Path) and make settings. Select outer shape and apply gradient as done below picture.

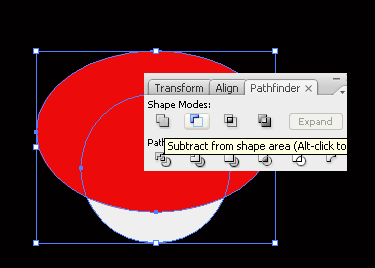
Now going to draw mic on the iphone, select Ellipse Tool (M key) and draw circle then make duplicate, draw an agg shape by the Ellipse Tool (M key) with any color then click on the "Subtract from shape area" button in the Pathfinder Panel (Shift + Ctrl + F9).

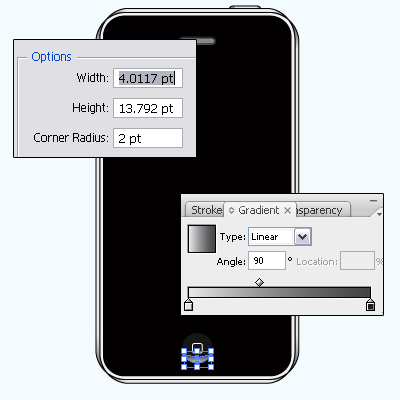
Come to cut part and apply gradient by following this path (Window menu > Gradient Panle). Select Rounded Rectangle Tool (M key) and block the Fill color then select stroke "White" and make adjustemtn of the size with corner as done below.

Now draw bettary, signal, time and function in the iphone yourself.

Apply shadow on the iphone and below the iphone that is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|