|
Scribble Background
Hi Friends
Follow this example to learn an easy way to create a scribble background in illustrator; it has been done with only four steps those are really helpful and fully described to learn the process completely. I have selected blue color for the scribble line on the black background; you can apply any color as your project required.
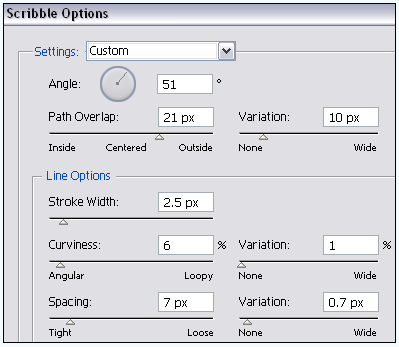
Start with a new document with any size as your project required, select Rectangle Tool (M key) and draw a Rectangle figure then apply scribble option. Follow this path (Effect menu > Stylize > Scribble), a popup menu appears on the screen and put same values as done below picture.

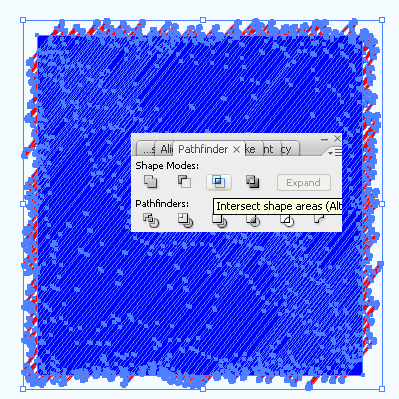
Now you have a scribble picture and have to set it on the background, still selected scribble line go to Object menu > Expand Appearance then again go to Object menu and select "Expand". The lines are expanded and ready to modify. Select Rectangle Tool (M key) and draw a rectangle figure in the middle of the scribble line with "Blue color" select both figure and click on the "Intersect Shape Area" in the Pathfinder Panel (Shift + Ctrl + F9).

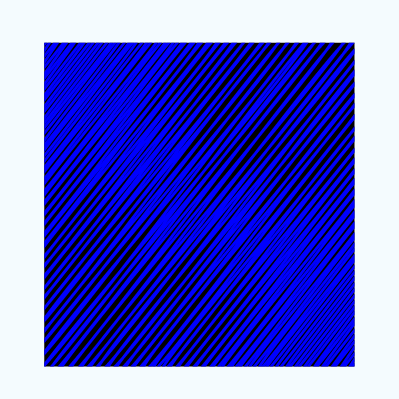
It is a scribble cut picture and I have to draw a black rectangle as a background, select a Rectangle Tool (M key) and draw a rectangle shape with "Black Color" then send backward by pressing (Shift + Ctrl + [ ).

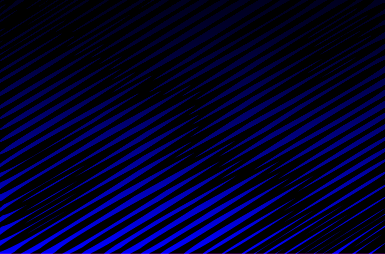
Select Black Rectangle figure and make copy paste (Ctrl + C, Ctrl + F) on the same place, select copied rectangle and press (Shift + Ctrl + ] ) to come forward then apply gradient. Open Gradient Panel (Ctrl + F9) and put color on the sliders then change blend mode "Normal" to "Multiply" in the Transparency Panel (Shift + Ctrl + F10).

This picture is the result of the another gradient way, this is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|