|
3D Alarm Clock
Hi Friends
I am going to teach you how to create a vector 3D green alarm clock through this example, it has unique and simple steps those are surely help you to learn a easy technique. I have applied green color on the clock but you can give it any color as you like.
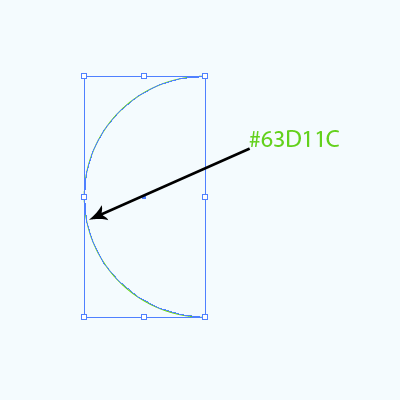
First of all you need a new document to draw object on, I have taken a new document with size (Width ="400px" Height ="400px") and you can take any size of document as you required. Select Ellipse Tool (L key) draw a circle with only stroke color "#63D11C" and select an anchor point by Selection Tool (A key) then press Del key, you get below picture.

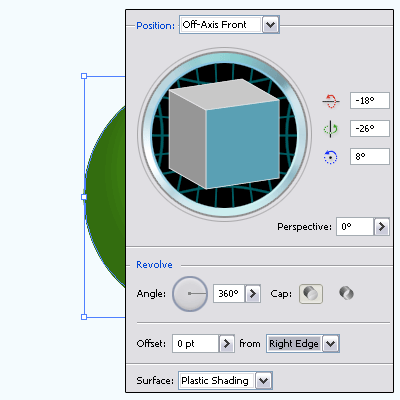
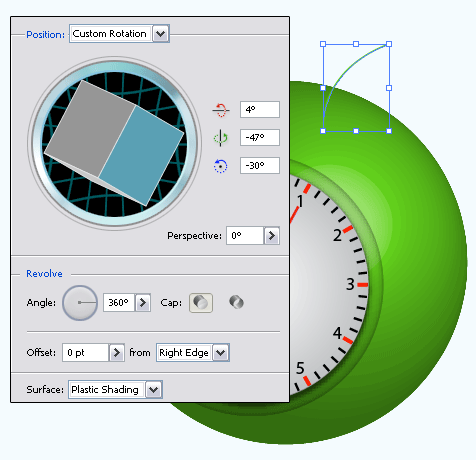
Now you have to apply 3D Revolve option to make a 3D circle, follow this path (Effect menu > 3D > Revolve). A window come on the screen and adjusts all the settings as done below picture.

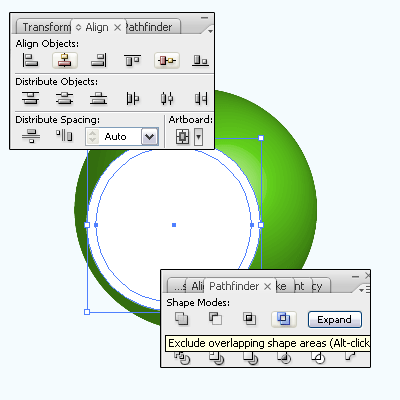
Select Ellipse Tool (L key) draw a circle with only White Fill color, make duplicate copy and increase the size then make both circle center by the help of Align Panel (Shift + F7). Select little circle and press (Ctrl + C), (Ctrl + F) to make duplicate circle then select little and big circle and click on the "Exclude Overlapping shape areas" in the Pathfinder Panel (Shift + Ctrl + F9), finally click on the Expend button.

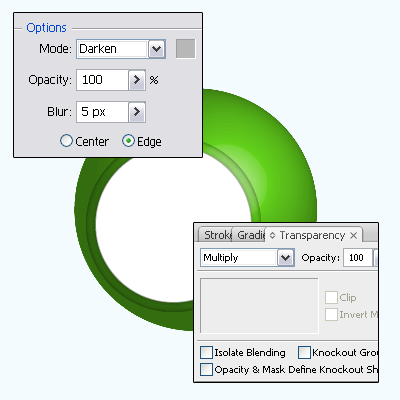
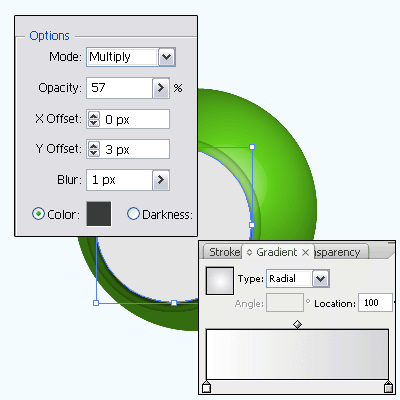
Select cut circle to apply inner glow, follow this path (Effect menu > Stylize > Inner Glow) choose "#b7b7b7" color and adjust another settings then change the blend mode "Normal" to "Multiply" in the Transparency Panel (Shift + Ctrl + F10) as done below picture.

Now come to inner circle to apply shadow, follow this path (Effect menu > Stylize > Drop Shadow) select "#393a3a" color and adjust another settings then apply gradient. Open gradient panel (Ctrl + F9) and choose "#d2d2d2" color in the right slider and put white color in the left slider as done here.

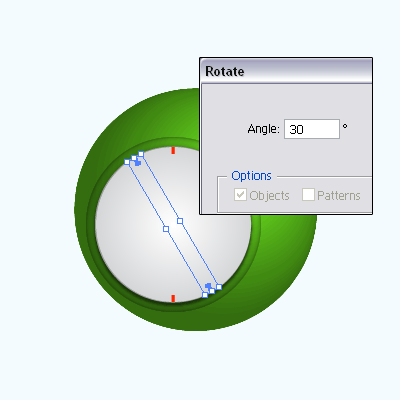
Now you have to draw mark inside the circle to show "Minute" and 'Second'. Select Rectangle Tool (M key) and draw little Rectangle with only Red Fill color as horizontal center of the circle. Hold Alt key and press down arrow to make duplicate shape, move down by the down arrow until the bank of the circle. Select both rectangle shape and press Ctrl + C, Ctrl + F then right click > Transform > Rotate and put angle value "30", do it five time and type numeric.

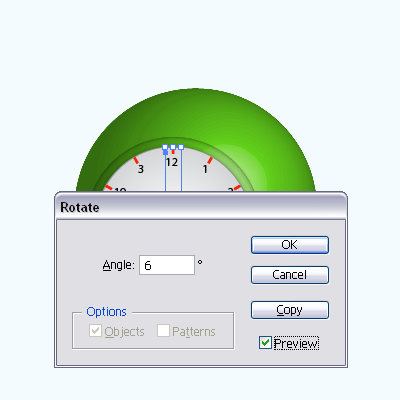
In this step you have to draw mark for the "second", select any one pair of them (Minute mark) press Ctrl + C, Ctrl + F and decrease size with changed color "Red" to "Black" then right click > Transform > Rotate and put angle value "6", do it four time in between two minute mark.

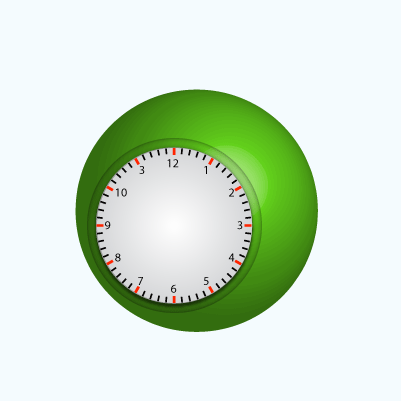
You get this picture.

I am giving you a work to draw "Hour, Minute and Second hand" inside the watch as I have done here.

Select Pen Tool (P key) and draw a curl line then apply revolve option to make it 3D, follow this path (Effect menu > 3D > Revolve) and make all the adjustment as done here.

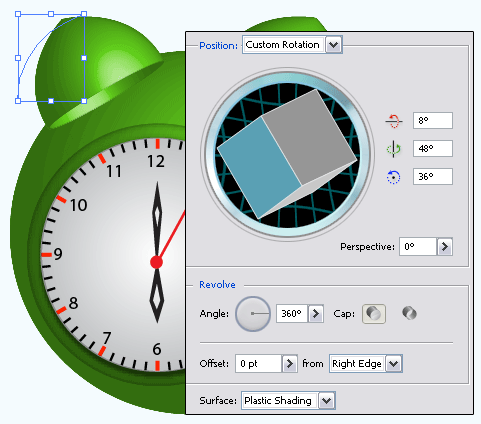
After done you have to make another one, hold Alt key and press left key to make duplicate then move it left side and click on the "3D Revolve" in the Appearance Panel (Shift + F6) to change the direction as done below.

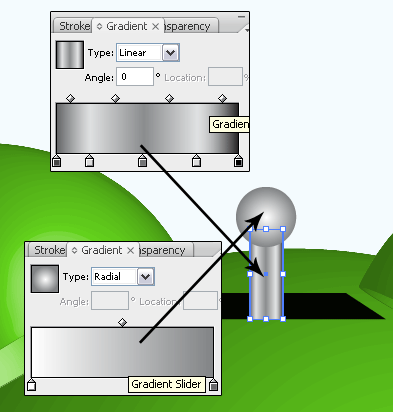
Select Pen Tool (P key) and draw a black colored spot on the top of the clock, select Rectangle Tool (M key) draw a rectangle and apply gradient then draw a circle on the rectangle shape by the help of Ellipse Tool (L key) and apply different gradient as done below.

Select rectangle steel rode and makes two more duplicate copies and place them under the bell as done here.

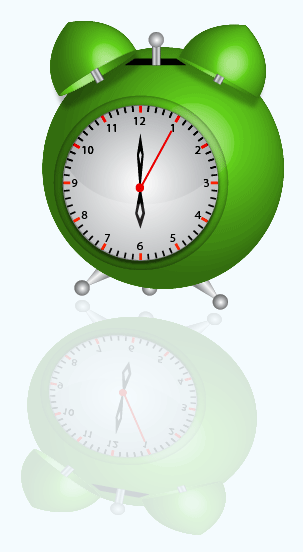
In this step you have to apply shadow yourself, it is your work but make sure the result should be same as below.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|