|
Glossy Web Menu Bar
If you are going to design your own website, you need a web button
and menu bar. I am sure this tutorial will surely help you about that because I have designed a gray glossy web navigation and
described the technique. You follow some simple step and learn yourself.
First take a file with any size and color then choose
Rounded Rectangle Tool (U key) and draw Rounded Rectangle Shape on the document
with selected "#1c3e4d".

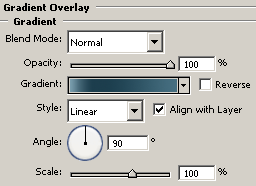
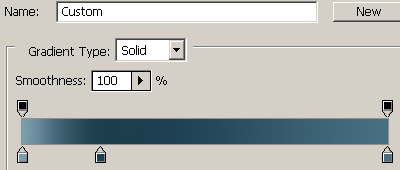
Now apply gradient color in the rounded shape by following
this path (Layer menu > Layer style > Gradient Overlay), select two color
and adjust the position simultaneously another settings as done here.


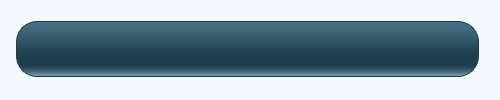
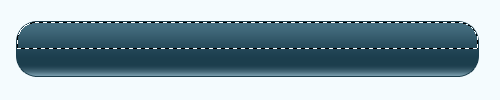
The rounded shape should look like this.

Now make rounded shape selection, hold Ctrl and mouse click
on the layer thumb. The shape would select and you have cut the half selection
so select Rectangular Marquee tool (M key) and apply on the selection as I have
done below.

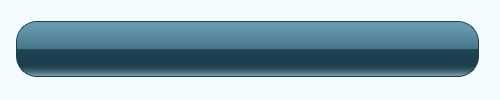
Take a new layer and fill "#c7dfec" by the Paint
Bucket Tool (G key) then change the blending mode of the layer
"Normal" to "Soft Light" to Match the colors.

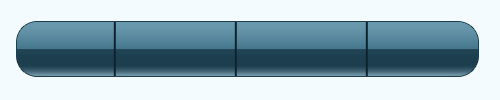
Now select Lint Tool (U key) with selected "#0d242e"
and draw lines as making segment of the rounded shape.

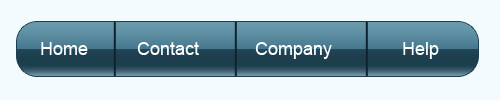
Select Horizontal Type tool (T key) and make formatting as
you like then type in the segment with white color that is your final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|