|
Multimedia Button
This is a shiny multimedia web button tutorials, it can be used in the mobile applications,
iphon and another multimedia system so it is very interesting to create. You will learn more about Pen Tool, layer style and filter adjustment.
Insert a new file with any size, select Ellipse tool (U key)
and create a circle with selected "#d56418" color on the document.

Take a new layer and select Pen tool (P key), make anchor points to draw a
banana shape on the bottom of the circle with selected Yellow color.

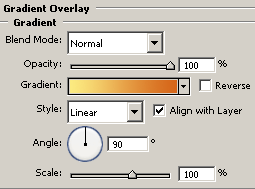
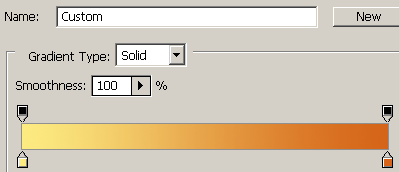
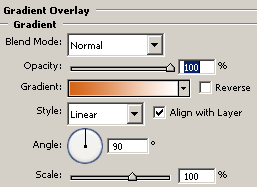
Apply gradient color in the banana shape, go Layer menu
> Layer style > Gradient Overlay. Select two colors, adjust angle and
settings.


You get this button.

Apply blur effect, still selected banana shape layer. go Filter
menu > Blur > Gaussian blur and put radius "3.0px".

Draw little circle on the top of the button by the help of Ellipse tool
with any color. Apply gradient color, go Layer menu >
Layer style > Gradient Overlay and select color and make adjustment another
settings.

You get this button.

Draw "Pause" symbol on the button, select Rectangle tool (U
key) and draw two line shapes in the middle of the button with white color.

Make duplicate button and draw some different type of symbol that is
multimedia button completed.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|