|
Pulse Loading Icon
In this example you are going to learn how to create an animated pulse loading icon in photoshop, I have tried to make perfectly in less steps and it is also attractive. I have used some option of the Photoshop tool these are line tool, gradient and timeline. You can use it on online project and software to show loading segment and download.
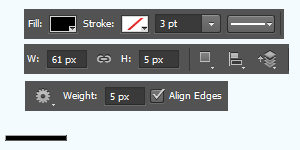
Take a new document and adjust the size as you required, select Line tool (U key) and adjust the settings in optional bar then draw a thick line.

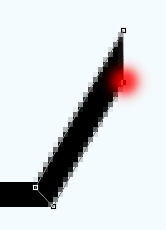
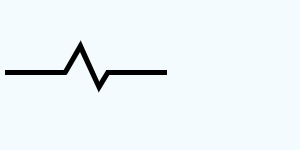
Now make another one, hold Alt key and move a little bit then press Ctrl + T key to change the angle. "Select Direct selection tool" (A key) and move down one anchor point as showing by red spot.

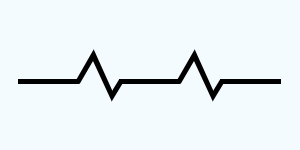
Follow the upper step to make another two more thick line and adjust the position on right side as zig zag line. Hold Shift key and select all the line by move tool then make duplicate and move right side as done up.
"

This is a little bit different step and applies carefully, select all the lines layer and right click then choose "Convert to smart object" and "Rasterize Layer".
Now Hold the Ctrl + mouse click on the layer thumb to make selection of the line then fill same background color where you have to apply this icon, I have applied my pase background color.

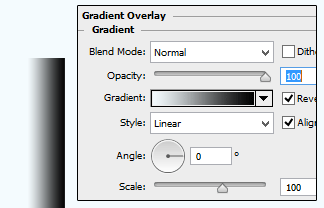
Take a new layer and fill any color, no matter. Go to Layer menu > Layer style > Gradient overlay and apply by default gradient black and white; you have to adjust the angle and another options.
Still selected gradient layer and right click on then choose "Create Clipping Mask". Resize and move left side of the document as starting point for animation as done below picture.

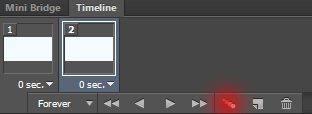
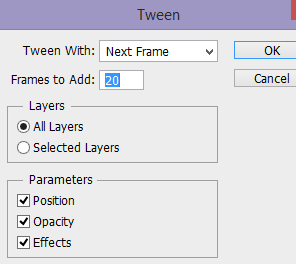
Come to animation section, open the timeline by go to Window menu and choose "Tweens Animation Frame" as showing by red spot then adjust the same setting as below.


This is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|