|
Arrow Loading Icon
Today, we are going to create a curl loading icon in photoshop. you Would you have been seen a arrow loading icon in the many website for the use of page upload and sure you have tried to make it, if you could not success follow
this example. I will teach you how to create an black arrow loading icon and sure you will also create your own loading icon.
Take a new document with appropriate size as you required but
make sure the document background should be transparent because the background
also call on where you want to put you icon.
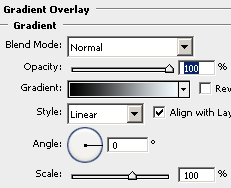
Select Rectangular Marquee Tool (M key) and draw a selection on the new layer, fill any color as you like. Still selected layer apply gradient color, go Layer menu > Layer Style > Gradient Overlay) and make
adjustment of the color.

The filled gradient should be look like this.

Now you have to convert it to round shape, go Filter menu
> Distort > Polar Coordinate, a window will come on the screen and select
"Rectangular to Polar" option.

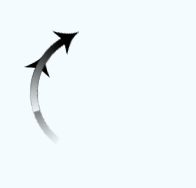
Select Pen Tool (P key) and draw an arrow shape by anchor point, put arrow shape on the top of the round shape. Select both shape and merge them to make complete arrow.

Make duplicate layer and adjust the position
on the first arrow as moving round position.

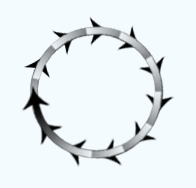
Do upper set more time till you don't have below shape but make sure every
arrow should be on the separate layer. I know this is not easy but you have to do
it with carefully so please don't make mistake.

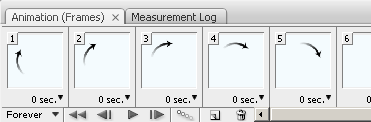
Open an animation window by click on the Window Manu and select the
Animation. Adjust every arrow layer on by on the separate frame, some of them
given below animation window.

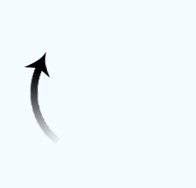
The arrow loading icon is completed, decrease the file size and enjoy.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|