|
Happy and Smiling Face
Hi Friends
Some time and during chatting you need to show expression that's for you need a vector graphic so I have decided to create an expression of happy and smiling face and going to also teach you how to create that, it will also help you to create your own any type of face expression for your project. It has been done by a simple technique that is fully described by the some simple step, follow all of them and reach on the final result.
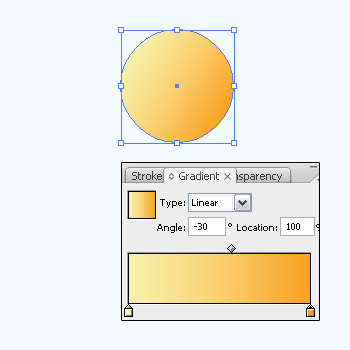
Start with a new document and control size as you need, select Ellipse Tool (L key) and draw a circle then follow this path (Window menu > Gradient) or (Ctrl + F9). Make same setting in the opened window on the screen as done below picture.

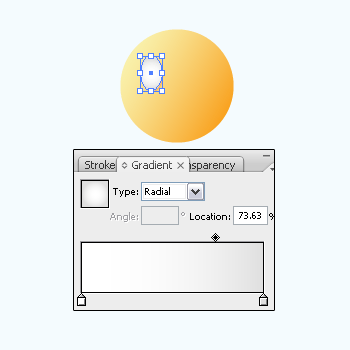
Select Ellipse Tool (L key) and draw an oval shape on the circle with "#FFB55F" fill color. Make duplicate copy and move top left a little bit then apply gradient by following this path (Window menu > Gradient), the gradient panel will appear and choose same color as on the slider.

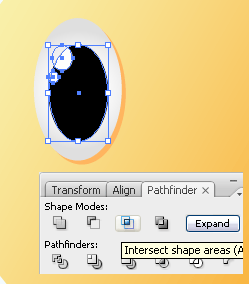
Make duplicate oval shape again and reduce size by hold shift key then apply black color, draw two more circles on the black oval shape and place on top left but make sure both circle size should be different. Select black oval shape and make duplicate on the same place by pressing (Ctrl + C, Ctrl + F), select oval and two white circle and click on the "intersect shape area" button in the Pathfinder Panel (Ctrl + Shift + F9).

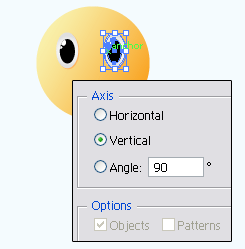
One eye is completed, select all oval and white circles and make them group by pressing Ctrl + G key. Select grouped eye and make copy paste then follow this path (right click > Reflect > Vertical). Move copied eye right side by the arrow and place on the right position as second eye.

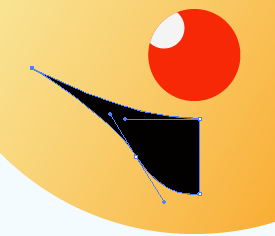
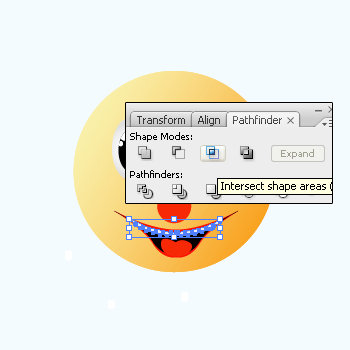
Now I am going to draw nose and mouth, select Ellipse Tool (L key) and draw a circle with "f72806" color. Draw little circle and place on top left of the red circle, make duplicate red circle and select white circle by hold shift key then click on the "intersect shape area" button in the Pathfinder Panel (Ctrl + Shift + F9), select Pen Tool (P key) and draw half shape of the mouth by anchor points as done below.

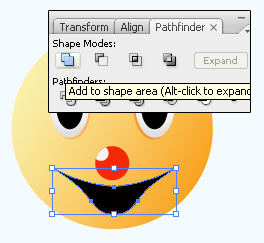
Select half mouth shape and make copy paste then right, Reflect and choose "Vertical" option, now make horizontal align both mouth half shape and click on the "Add to shape area" button in the "Pathfinder Panel" (Shift + Ctrl + F9) to make joint.

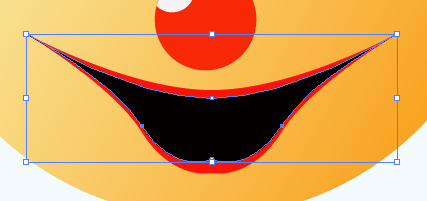
Now I am going to make lips, select mouth shape and make copy paste by pressing (Ctrl + C, Ctrl + F) then increase size a little bit. Change color Black to Red color.

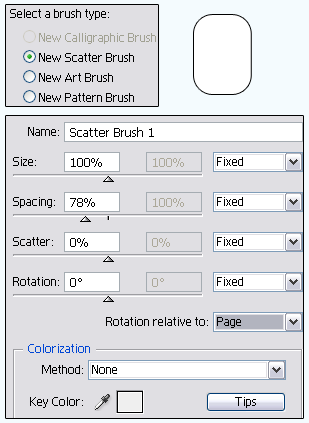
Select Ellipse Tool (L key) and draw a rounded rectangle shape with this settings (Width = "6", Height = "7", Corner Radius = "20"). Drag and drop in the Brushes Panel (F5 key) then click on "New Scatter Brush" option and make brush settings as done below picture.

Select Pen tool (P key) and draw a curl line on the upper lip then apply Teeth brush (as done upper step), select inner part (Black area) of the mouth and make copy paste then select black and teeth and click on the "Intersect shape area" button in the Pathfinder (Shift + Ctrl + F9). Apply same step to draw teeth another side and draw tongue by the Pen Tool (P key) with Red color.

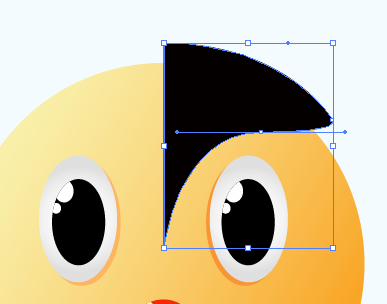
Now come to head portion and do different work, select Pen Tool (P key) and draw a half shape on the head with any color. Make duplicate shape and flip vertically by following this path (Right click > Transform > Reflect > Vertical) then make vertical align. Select both shapes by hold shift key and click on the "Add to shape area" button in the Pathfinder Panel (Shift + Ctrl + F9).

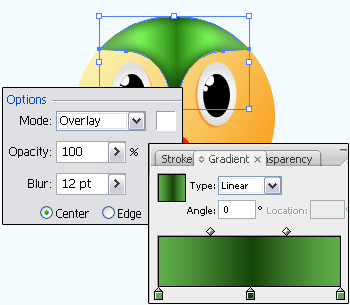
Select face circle and make copy paste on the same place by pressing (Ctrl + C, Ctrl + F), select black shape and copied circle then click on the "Intersect shape area". Follow this path (Window menu > Gradient) and apply gradient color, apply inner glow by following this path (Effect menu > Stylize > Inner glow) and make settings as done below picture.

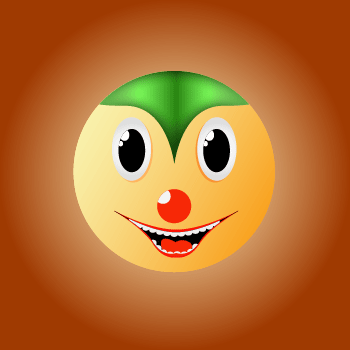
Apply any background as you like and required that is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|